Robert,
Here is another approach to what you're looking to do:
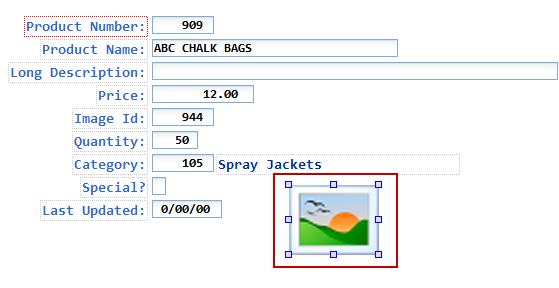
From your example we see you’re creating the image when the mouseover event is triggered. So instead of creating a new element you could just add an image directly (wherever you would like) onto the page with the designer and an image widget, like so:

- mouseover1.png (26.68 KiB) Viewed 1480 times
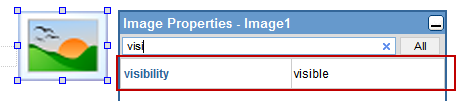
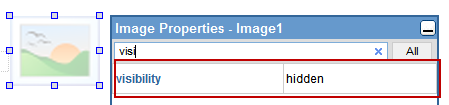
One thing we also discovered, there were timing issues with the onerror handling. It should be defined before the image path is set to catch this properly. You would also need a valid img source (like your imagenotfound.jpg), because if the error img source is incorrect we found this will cause it to error as well. Once that is added you can set the visibility of the image to hidden through the widget properties.

- mouseover2.png (17.25 KiB) Viewed 1480 times

- mouseover3.png (12.05 KiB) Viewed 1480 times
This will hide the added image until you want to show it by changing the property on the onmouseover event using the following code:
Mouseover Code:
Code: Select all
var img = getObj("Image1");
img.onerror = function() {
img.src = "/profoundui/proddata/images/image.png"; (this would be changed to reflect the path on your system or http:// address)
}
img.src = "/profoundui/userdata/product_images/" + get("I_8_21") + ".gif"; (this would be changed to reflect the path on your system or http:// address)
applyProperty("Image1", "visibility", "visible");
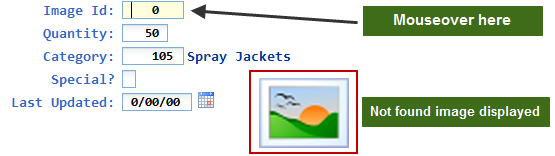
This looks at if the image is not found first and in your case would display your imagenotfound.jpg. If the image is found then it would display the image in the image widget you added to the screen.

- mouseover4.png (24.37 KiB) Viewed 1480 times

- mouseover5.png (11.4 KiB) Viewed 1480 times
You could leave the image on the screen with the onmouseover event or you could change the property again using the onmouseout event to hide it when the user is no longer triggering the onmouseover event.
Mouseout code:
Code: Select all
var img = getObj("Image1");
applyProperty(img, "visibility", "hidden");
This would hide the image again when the onmouseout event happens.