Alexis,
For clarification, are you saying that you want to get the value of your select box and use this value as the 'iframe url' property for your iFrame? If this is what you're wanting, you should be able to accomplish this. Please see the example below. Note that in this example, we are only getting the value for one select box but this should give you an idea of how to accomplish this.
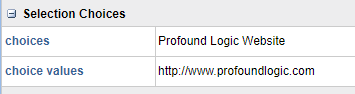
In this example, we have a drop down with one option. We set up the select box with the following properties:

- select.png (4.96 KiB) Viewed 3216 times
On this screen, we have a 'Show iFrame' button. In the onclick event for this button, we use the following:
Code: Select all
var value = get('Dropdown1');
applyProperty('IFrame1', 'visibility', 'visible');
applyProperty('IFrame1', 'iframe url', value);
applyProperty('IFrame1', 'field type', 'iframe');
This will get the value of the select box with an id of 'Dropdown1' using the get() API. If you aren't familiar with this API, you can learn more about it in our documentation here:
http://www.profoundlogic.com/docs/pages ... Id=3276803. Then, we use the applyProperty() API to change the visibility of the iFrame to visible. We also use applyProperty() to set the 'iframe url' property to the value of the select box by using the variable
value for the propValue parameter.
After we change the 'iframe url' property of the iframe widget, we will need to re-render the iFrame to show the changes. We do this by re-applying the 'field type' property, as you can see in the last line above.
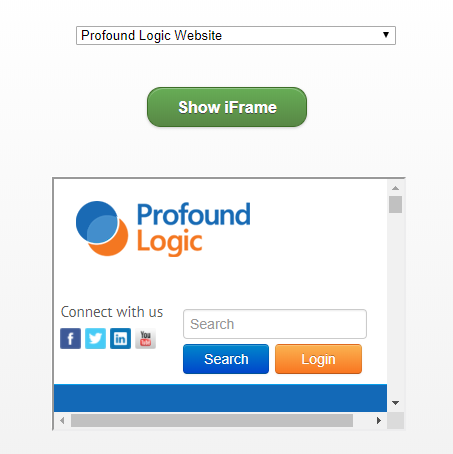
Now, when we run our program and choose 'Profound Logic Website' from the drop down, the iFrame will use
http://www.profoundlogic.com for the 'iframe url' property:

- result.png (24.05 KiB) Viewed 3216 times
Hopefully this example helps with what you're wanting to accomplish!
Thanks!
--Emily C.