Page 1 of 1
2 questions on custom widget
Posted: Mon Apr 04, 2011 1:54 pm
by leatherlips
I have 2 questions on custom widgets.
1) I have the example button widget and have copied it to make my own custom button. As part of that, I want to specify a specific font, font size and font weight for that button. How to I specify these in the .js file?
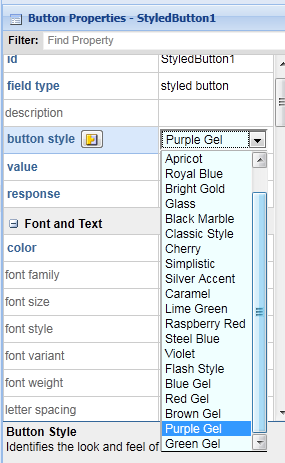
2) When in the designer, if I had an existing button and wanted to change the "button style" to the new custom button I create, how can I do that? (the dropdown doesn't seem to list the custom widget, and I can't "type" the name either?
Thanks!

- butt seelct..png (31.19 KiB) Viewed 5008 times

- custom widgets.png (12.13 KiB) Viewed 5006 times
Re: 2 questions on custom widget
Posted: Tue Apr 05, 2011 3:51 pm
by David
1. Adding any default designer property to the new button widget can be accomplished by editing the JSON "defaults" object that is found near the bottom of the .js file.
This object is a collection of name/value pairs. The names need to match the designer property name EXACTLY as shown in the designer. The value should be a string that is exactly what you want to set that property value to.
For example, you could adjust it like this to set some of the things you mentioned:
Code: Select all
defaults: {
"button style": "Your Button Style",
"width": "125px",
"color": "#000000",
"font weight": "bold",
"font family": "sans-serif",
"font size": "12px"
}
2. The very first line of code in the .js file adds a new button style for you to select from:
Code: Select all
pui.widgets.buttonStyles["Custom Button"] = {
Change the text "Custom Button" to your new button style name and it will then appear in the list of available styles.
Also make sure to edit the "defaults" object so that your new button style is set on the widget by default.
Re: 2 questions on custom widget
Posted: Tue Apr 05, 2011 4:49 pm
by leatherlips
Fantastic! Thanks!
Re: 2 questions on custom widget
Posted: Tue Apr 05, 2011 6:59 pm
by leatherlips
Hi, I tried the above and it's not picking up the default values:
I've attached the .js file, perhaps I'm doing something incorrectly?
The color of the button and the color of the font is what I want, but I was looking to set some of the other values as defaults so I didn't need to change them over an over.
Any ideas?
Thank you!
Re: 2 questions on custom widget
Posted: Wed Apr 06, 2011 10:19 am
by David
There is a JavaScript syntax error in your file which is preventing it from working properly.
The error is on line 35 where the "width" property is set. You have a comma following the property value, and there are no more properties following.
This is a JavaScript syntax error in IE -- you should see that when you bring up the designer there is a JavaScript error notification in IE's status bar on the lower left.
Remove the extra comma, and the properties will be set on your button.
I wanted to point out though, that you cannot change the overall button color through properties. You can set the font color -- as you've done -- but the overall color is controlled through image files.
The buttons are constructed of multiple images. It's done this way to allow for the shading effects and rounded corners on some of the buttons.
Your widget should have an image folder:
/www/profoundui/htdocs/profoundui/proddata/images/buttons/StreamButt
You can create the folder by copying from the Custom Button folder that is already in there.
You can then change the appearance of the button by altering or replacing the images.
Re: 2 questions on custom widget
Posted: Wed Apr 06, 2011 7:32 pm
by leatherlips
Thanks for the info, and that did make the default properties show up!
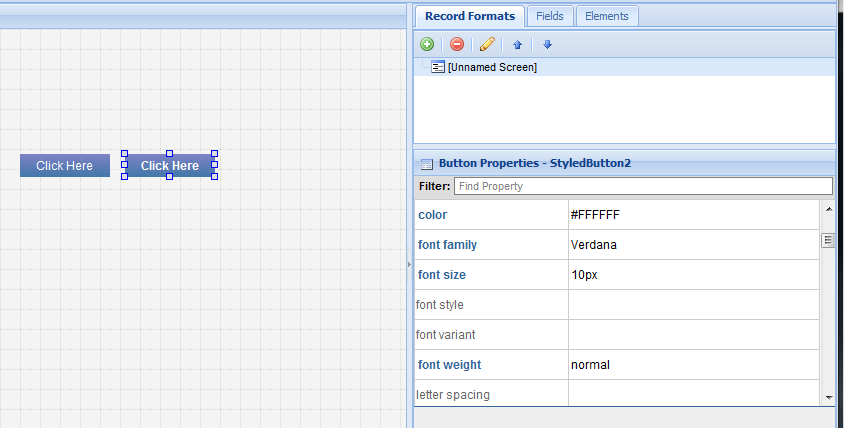
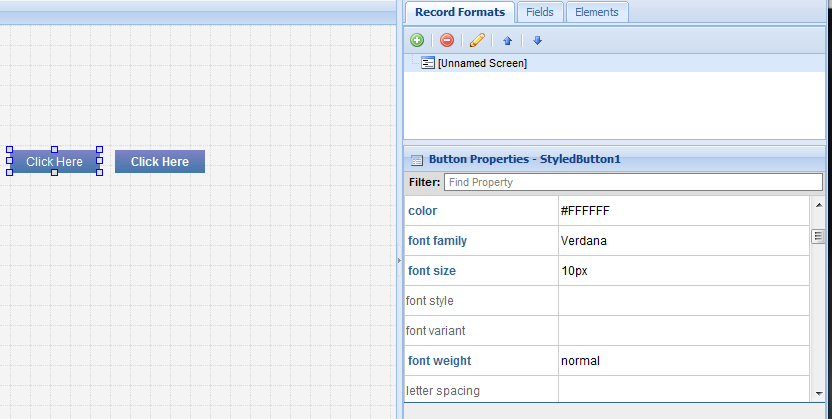
I have one additional issue however. In the picture(s) below you can see two buttons . The one on the left was a button I added, then I had to change the font weight to something other than "normal" (the default), and then back to "normal" to get the "thinner" looking font. (see comparison on right).
As you can see in the properties, they are both set the same, but the one that was not "fixed" has a heavier font. If I change that one to "bold" then back to normal, it would look like the one on the left.
Any idea why this happens?
THANKS

- but1.png (24.12 KiB) Viewed 4979 times

- but2.png (23.28 KiB) Viewed 4973 times
Re: 2 questions on custom widget
Posted: Thu Apr 07, 2011 9:33 am
by David
I can recreate this exactly as you say with my own custom button. It appears to be a bug.
We'll work on getting this fixed.
Re: 2 questions on custom widget
Posted: Thu Apr 07, 2011 10:25 am
by leatherlips
Thanks once again! You folks are great!
Re: 2 questions on custom widget
Posted: Thu Apr 07, 2011 10:18 pm
by Alex
This is now fixed for our next release.