Page 1 of 1
Issue with onload event
Posted: Mon Sep 12, 2022 11:16 am
by Doug
I have a mobile screen that we run in the ProfoundUI app. I have a switch widget on the screen that toggles a simple Javascript calculator on and off. When the user initially goes into the screen, I want the switch off which hides the calculator. So I have an onload event in the record format to pui.click the switch (turning it off). This worked until we upgraded ProfoundUI to the newest release. Now the screen locks up as if it's in an endless loop. My suspicion is that pui.click on the switch is causing the record format to reload which fires the onload event again. Am I right about this? Is there a solution that will give me a default value of 'off' for my switch? I've tried several things with no luck. Thanks
Re: Issue with onload event
Posted: Tue Sep 13, 2022 9:18 am
by Emily
Hi Doug,
The best way to set/change the value of an on/off switch would be to bind the 'value' property of the switch to a field and then set the value of that field in your RPG program or by using JavaScript.
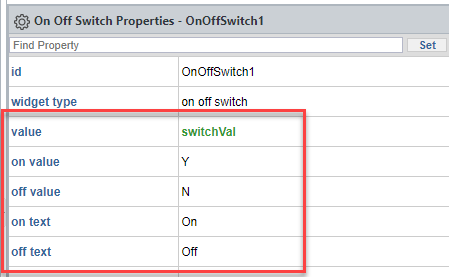
For example, here's a typical setup for an on/off switch:

- img1.png (13.39 KiB) Viewed 16233 times
Notice this switch has the 'value' property bound to a field named
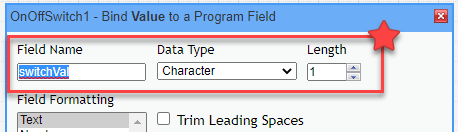
switchVal. This field is defined like so:

- img2.png (13.85 KiB) Viewed 16233 times
If you wanted to change the switch in this case, you would simply set
switchVal to
Y or
N (depending on how you're wanting the switch to appear).
This can be done in your RPG program with some standard RPG code, or you could use something like the
pui.set() API that we offer to do this in JavaScript:
https://docs.profoundlogic.com/x/HIAFAQ.
We hope that this helps!
Re: Issue with onload event
Posted: Tue Sep 13, 2022 11:00 am
by Doug
Thanks Emily. I was able to solve it with the applyProperty API in the onload event.
Like this: applyProperty("swCalc","value","off");
Re: Issue with onload event
Posted: Thu Feb 16, 2023 7:46 am
by Noradavis
You can try use in javascript: window.onload = function() { alert("let's go!"); } Its a good practice separate javascript of html.The onload event can only be used on the document(body) itself, frames, images, and scripts. In other words, it can be attached to only body and/or each external resource. The div is not an external resource and it's loaded as part o
clicker counter the body, so the onload event doesn't apply there. Save this answer.n HTML, the onload attribute is generally used with the <body> element to execute a script once the content (including CSS files, images, scripts, etc.) of the webpage is completely loaded. It is not necessary to use it only with <body> tag, as it can be used with other HTML elements.onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). However, it can be used on other elements as well (see "Supported HTML tags" below