Page 1 of 1
Select Dropdown with Checkboxes
Posted: Mon Jun 07, 2021 4:24 pm
by JayGoo83
I originally had a program that was using basic layout, and I had engineered my own click on a select box and it opened a SFL directly below it, and it looked like a regular dropdown.
I've been converting my old programs into responsive layouts. Now when i click on the select box to display the options, the SFL is getting cut off by the next section of the responsive layout.
I was trying to upload an image of what I'm talking about but I keep getting an error. tried .png and .jpeg
So imagine section 1 is 60px high. That is where my custom select boxes are. But the SFL from that select box is 120px high, with me showing 8 rows at a time. The bottom half is getting cut off from the next section of the responsive layout. I tried changing overflow but it didn't work. Any thoughts?
Re: Select Dropdown with Checkboxes
Posted: Mon Jun 07, 2021 5:46 pm
by matt.denninghoff
Hi. I will have an answer as soon as I can. I apologize for the issues uploading pictures; the forums were moved to a different server and had some kinks to work out. You should be able to upload pictures now.
Re: Select Dropdown with Checkboxes
Posted: Mon Jun 07, 2021 7:51 pm
by matt.denninghoff
I tried to setup a display as you described. I don't think I am understanding how you have the grid and responsive layout setup. With a section height of 120px containing a grid, I had to shrink the grid row height to 13 and remove the header row in order to fit 8 rows in. I also picked expand to layout. I'm not sure how you are doing things. Could you save a simplified copy of your grid and responsive layout design, saving it to an external .json file, and please upload it here?
Re: Select Dropdown with Checkboxes
Posted: Tue Jun 08, 2021 10:40 am
by JayGoo83
Hey Matt. Sorry I was trying to be quick and just wanted to give a hypothetical without actually using my actual work.
Can you tell me how to save as an external .json file?
I have attached a few images.
So the top row is my page header for the company logo/info/exit buttons
8 - Search Fields: I have a search and this is where my filter dropdowns exist
9 - Grid: This is the subfile
So the issue is when I click on the filter dropdowns, they don't extend past the 8 container, they get cut off.
Re: Select Dropdown with Checkboxes
Posted: Tue Jun 08, 2021 12:45 pm
by matt.denninghoff
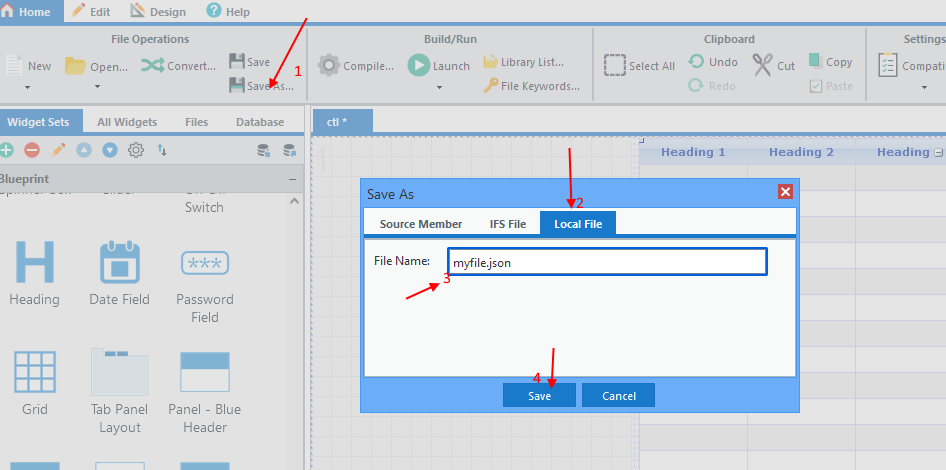
You can save to JSON by clicking "Save As...", picking the "Local File" tab in the dialog, entering a file name, and clicking Save. You may be prompted to open or save the file. Once you save it to your machine, then you can attach it to the issue.

- Untitled210608.png (48.94 KiB) Viewed 5560 times
Re: Select Dropdown with Checkboxes
Posted: Wed Jul 07, 2021 12:29 pm
by JayGoo83
Hey Matt. I'm sorry I took so long to get back to you. I didn't even notice that you responded back to me. Apologies!
Re: Select Dropdown with Checkboxes
Posted: Tue Jul 13, 2021 10:41 am
by matt.denninghoff
Hi Jason, no problem! I also had a delayed response.
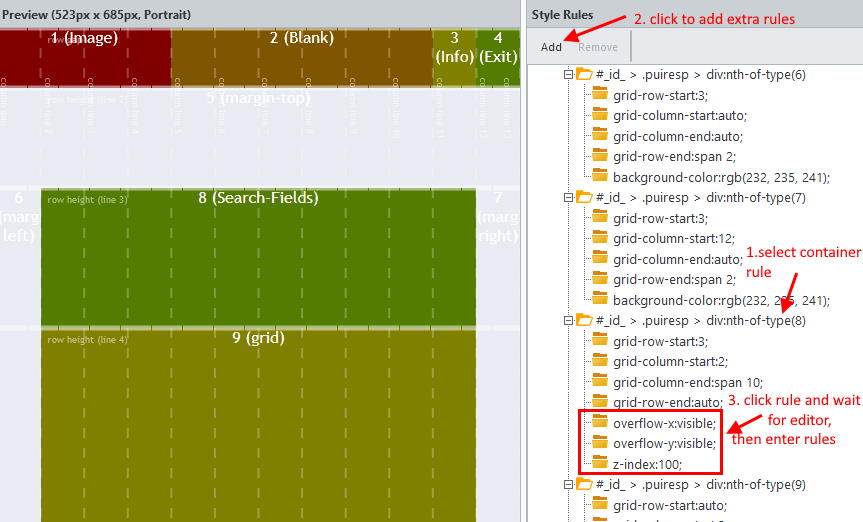
I think you can solve this just by adding some extra rules to the container that is holding your special grids. The grids are being cutoff because they are inside a container that has an overflow: hidden rule. So, you can set the overflow or just overflow-y to visible to make them appear. Also, it seems like you will need to set the z-index of the container so that the special grids go over other containers. You can set the rules by editing the Responsive Layout, either by double clicking it on the canvas or clicking the [...] button on the "style rules" property. Then you expand the "Style Rules" section on the right, if you haven't already. Then you can add rules to the container. I assume in the picture below that you want to edit the 8th container (Search-Fields):

- responsive-grids-overflow.jpg (68.96 KiB) Viewed 5522 times