Page 1 of 2
Can't get choice url to work
Posted: Sun Mar 21, 2021 9:49 pm
by rustygad
I used the universal display file example
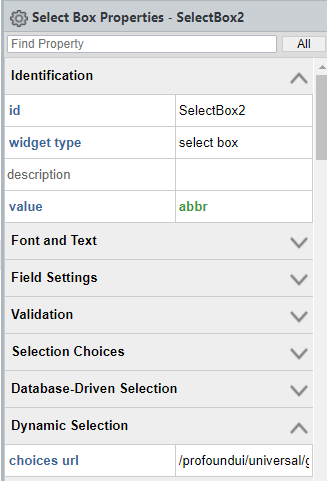
https://docs.profoundlogic.com/display/ ... splay+File to develop this web service. The select box looks like this.

- Screenshot 2021-03-21 204003.png (20.78 KiB) Viewed 6111 times
The choice url is: /profoundui/universal/getStateAbbreviations
Running the web service from a browser the results looks like this.
{
"success": true
"response": [
new option("AK","AK"),
new option("AL","AL"),
new option("AR","AR"),
new option("AS","AS"),
.
.
new option("WY","WY")]
}
I don't see where I'm doing anything different than what's in the example, so why is this not working?
Re: Can't get choice url to work
Posted: Mon Mar 22, 2021 9:34 am
by matt.denninghoff
If there is no comma after the "true", like in what you posted, then the JSON syntax is not valid. If the JSON syntax is not valid, then the browser cannot parse the results, and the Profound UI code cannot load them into the drop-down.
One way to see if the JSON syntax is valid is to copy the JSON output and paste it into a JSON validator, such as this one:
https://jsonlint.com/.
Re: Can't get choice url to work
Posted: Mon Mar 22, 2021 10:06 am
by rustygad
I noticed that after my initial post.
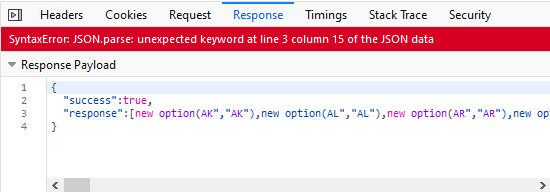
Here is what I'm seeing the the browser.

- Screenshot 2021-03-22 090434.png (9.4 KiB) Viewed 6108 times
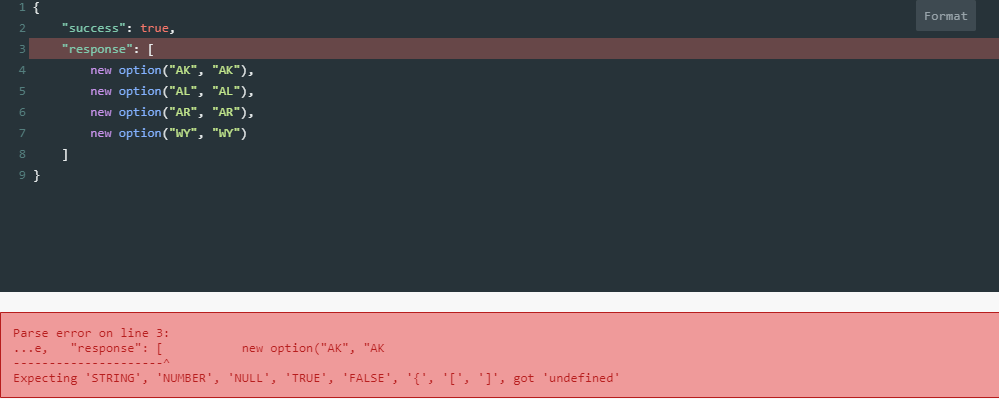
The browser is complaining about the JSON format. I copied/pasted the JSON into a JSON syntax checker.

- Screenshot 2021-03-22 085552.png (20.93 KiB) Viewed 6108 times
JSON is expecting a string value after [, it doesn't like "new".
The browser had the same error.
Re: Can't get choice url to work
Posted: Mon Mar 22, 2021 3:34 pm
by Scott Klement
The immediate problem is that the O in "new option" needs to be capitalized.
As you've noticed, however, the syntax is valid JavaScript, but not valid JSON. That's because the dropdown widget is very old -- it existed in Genie even before Profound UI existed, and back in those days, it wasn't important for it to be valid JSON, this was before JSON was widely used in APIs, etc. That example is also very old. So, correcting the O should make the screen work, but it won't hold up to a JSON validator.
In newer versions of Profound UI we offer a "true JSON" alternative. You'll find an example in the docs for the Select Box widget.
https://docs.profoundlogic.com/display/PUI/Select+Box
Re: Can't get choice url to work
Posted: Mon Mar 22, 2021 5:01 pm
by rustygad
Scott, I went for the JSON method.
I could not get it to work until I change the response to be "text" and "value". Is that a requirement when doing Choice URL with select boxes?
{
"success": true,
"response": [
{"text": "Alabama", "value": "AL"},
{"text": "Alaska", "value": "AK"},
{"text": "American Samoa", "value": "AS"},
.
.
{"text": "Wyoming", "value": "WY"}]
}
Still learning here.
Re: Can't get choice url to work
Posted: Mon Mar 22, 2021 5:08 pm
by Scott Klement
Yes, "text" and "value" are a requirement if you use the JSON method.
Re: Can't get choice url to work
Posted: Mon Mar 22, 2021 5:54 pm
by rustygad
Now I get it.
Thanks Scott.
Re: Can't get choice url to work
Posted: Tue Mar 23, 2021 8:54 am
by rustygad
Now I'm wanting to pass parms to the choice URL but can't get it to work.
Choices URL:
/profoundui/universal/getADSVALlist?parm1=?&parm2=?
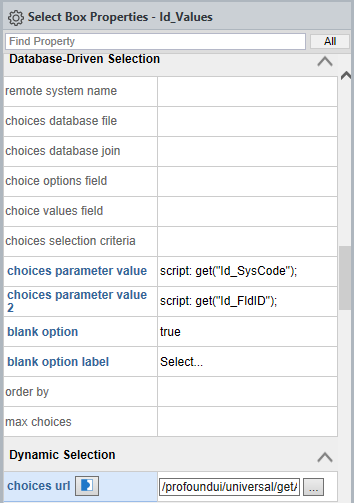
Choice parameter value:

- Screenshot 2021-03-23 072901.png (24.75 KiB) Viewed 6098 times
This is what I see in browser. ErrorID contains the parms that the program read in.
{
"success":false,
"errorId":"?/0",
"errorText":"Error occurred retreiving ADSVAL list. See joblog 359847/QTMHHTTP/PROFOUNDUI for details."
}
Appears that the database driven selection properties is not used by "choices url".
Can't find examples where parms are passed to "choices url".
Re: Can't get choice url to work
Posted: Wed Mar 24, 2021 10:33 am
by Scott Klement
Parameter markers and parameter values are a feature of SQL databases.
You are building a URL in a web browser, not running an SQL statement... you can't use SQL features, here.
Re: Can't get choice url to work
Posted: Wed Mar 24, 2021 10:43 am
by matt.denninghoff
Scott beat me to reply. You could do something like this in your "choices url":
Code: Select all
script: '/profoundui/universal/getADSVALlist?parm1=' + get("ID_SysCode") + '&parm2=' + get("Id_FldID")