Hello Maximilien,
There are a variety of ways to approach solving this issue. One way would to add an
onclick event that will use the
applyProperty() Profound UI API to change the number of options displayed by changing the height or the select box height properties. In the following example, I use
applyProperty() to change the height of the select box. You can check out the result here:
https://noderun.com/run/megan_bond/sett ... lt-values/. You can check out the code here:
https://noderun.com/ide/megan_bond/sett ... lt-values/.
onblur event and
ondblclick event, reset height of listbox:
Code: Select all
applyProperty(this, "height", "65px");
event, expand height of listbox:
Code: Select all
applyProperty(this, "height", "calc(100% - 30px)");
You may notice in the
onclick event that I used "
calc(100% - 30px)" for the height value. This is because the listbox is placed
15px from the top and I want it to end
15px before the end of its container element.The keyword '
this' refers to the element that triggered the event and is provided to the event for you.
The code above will expand and contract the listbox but it won't animate the transition. It will simply switch from one size to the other instantly. To animate the transition, CSS can be used to have the browser handle it. Below is the CSS class I used to animate the listbox height change.
Code: Select all
.pui-height-transition {
-webkit-transition: width 2s, height 4s; /* For Safari 3.1 to 6.0 */
transition: width 2s, height 4s;
}
CSS would be added to an outside file and either linked or, if put in the custom folder of a Profound UI or PJS instance, it will be pulled in automatically. Because noderun doesn't have this, I used the external css property to link
~/workspace/public/styles/styles.css.
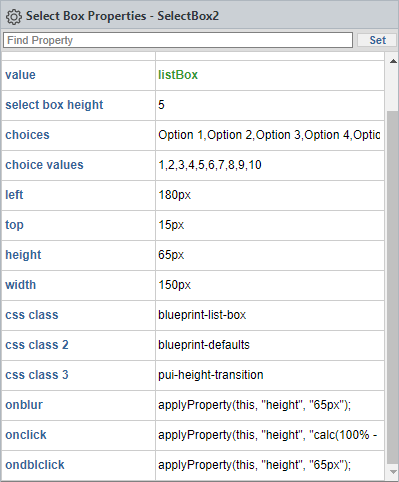
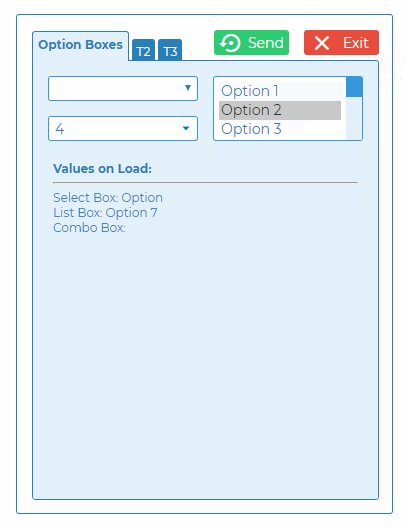
The properties:

- listbox.png (15.09 KiB) Viewed 828 times
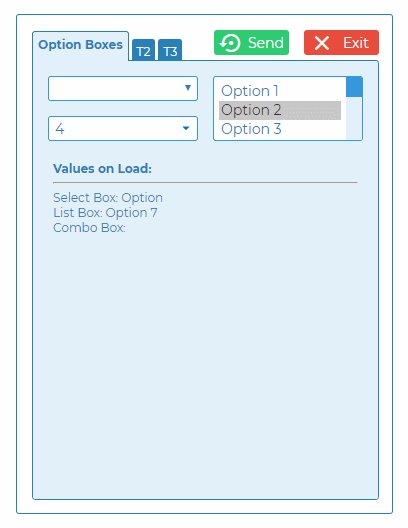
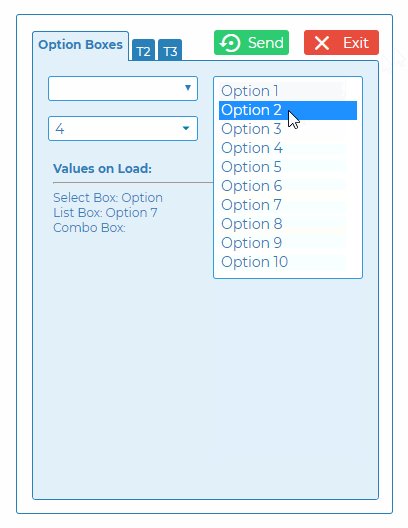
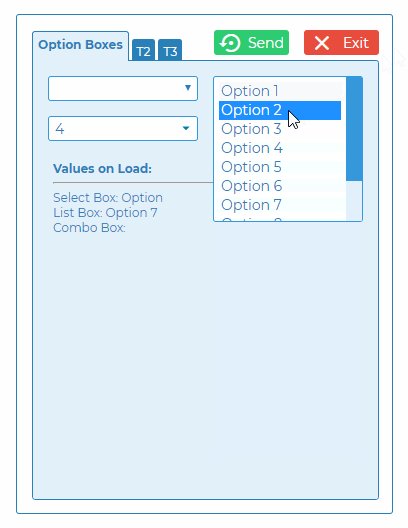
The result:

- listbox.gif (116.86 KiB) Viewed 828 times
I hope this helps!
Thanks,