Page 1 of 2
Creating a new theme for CSS Button
Posted: Wed Oct 25, 2017 4:58 am
by ZoeW
Hi,
I like the CSS button but I need to be able create a new theme which where the button has a dark grey background. How can I create a new theme and add it to the drop down in the designer?
Unless there an alternative way to get what I need (new widget??) and if so how do I go about doing this?
Many thanks
Zoe
Re: Creating a new theme for CSS Button
Posted: Wed Oct 25, 2017 10:29 am
by Emily
Hi Zoe,
You can certainly create new themes for CSS buttons and CSS panels to fit your needs. We have a blog post that explains how to go about creating new themes and using them for your CSS widgets here:
http://blog.profoundlogic.com/profound- ... ing-themes.
I hope this helps!
--Emily
Re: Creating a new theme for CSS Button
Posted: Wed Oct 25, 2017 10:32 am
by ZoeW
Excellent, thanks Emily.
Re: Creating a new theme for CSS Button
Posted: Tue Nov 07, 2017 10:15 am
by ZoeW
Hi Emily, are you able to tell me how to force date fields to be UK d/m/y style on conversion?
I've set the default locale to en_UK but this does not affect the date fields.
Many thanks
Re: Creating a new theme for CSS Button
Posted: Tue Nov 07, 2017 10:54 am
by Emily
Hi Zoe,
I'd be happy to help you with this! For clarification, when you mention 'on conversion', are you referring to using the DDS Conversion Tool?
--Emily
Re: Creating a new theme for CSS Button
Posted: Tue Nov 07, 2017 11:02 am
by ZoeW
Hi Emily,
yes, the DDS conversion tool. I started off needing a theme for a button and after reading your blog I carried on to create a bespoke theme for DDS conversion.
The new theme works well except that I can't get the date fields to be UK d/m/y after conversion, also is there a way to stop fields from being pre-pended with the file and record format name? I'm adding a new item 'myTextbox" that needs a specific element ID, but I end up with filename_recordformat_myTextbox.
Thanks
Zoe
Re: Creating a new theme for CSS Button
Posted: Tue Nov 07, 2017 11:48 am
by Scott Klement
The normal procedure is to name the id the same as the field name (without the record format).
However, it is not legal in HTML to have two elements with the same ID, this can cause some very odd results. So if using the field name would result in a duplicate id (i.e. that field name has already been used as an id in this display file) it will prepend the format name to avoid making a duplicate.
So... no, there's no way to turn this feature off. But, what you can do is use unique field names... as long as the names are unique, it will never prepend the format name.
Re: Creating a new theme for CSS Button
Posted: Tue Nov 07, 2017 11:57 am
by ZoeW
Hi Scott,
I'm aware of the issue with duplicate element ID's - during conversion I am adding a field to each record format in the file, the field is new and unique - I don't see why the prefix would be needed in this case, unless the converter is checking for the same ID on other record formats within the same file?
While you're here, any thoughts on the date formatting?
Thanks
Zoe
Re: Creating a new theme for CSS Button
Posted: Tue Nov 07, 2017 12:17 pm
by Scott Klement
Yes, it is checking other formats in the file. Remember, the DDS converter does not know which formats will be placed on the display in combination with other formats... so it requires things to be unique throughout the display file. (Not just unique in a specific format.)
I am not familiar with how date fields work in DDS conversion. But, in the resulting rich display file, if you have the date format set to "Default" in the widget, then it will use the date format that's defined in the "Default Date Pattern" configuration option:
http://www.profoundlogic.com/docs/displ ... te+Pattern
Unfortunately, I'm currently rushing to meet a deadline, so I don't have time to research that further. But, if the above information doesn't help, let Emily know, she can look into it for you.
Re: Creating a new theme for CSS Button
Posted: Tue Nov 07, 2017 12:35 pm
by Emily
Zoe,
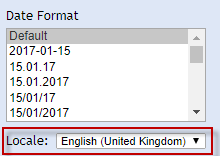
I looked into this a little further and setting the "default locale" property in my conversion theme to "en_UK" does seem to change the locale properly for a date field on my end:

- image1.png (5.16 KiB) Viewed 7350 times
Notice that the locale is set to 'English (United Kingdom)'. However, the 'Default' option is automatically chosen for this. As Scott mentioned, the 'Default' option here uses what you have defined in the 'Default Date Pattern' configuration option. You may have to specify the desired format with this configuration option in order for your dates to be formatted correctly.
Could you give this a try and see if that works for you? If not, just let me know and I'll be happy to research this further!
--Emily