Page 1 of 1
Horizontal Entries In Grid cells
Posted: Mon Sep 18, 2017 1:43 pm
by James-S
I've got a request to put output grid cell data in a horizontal format. The basis logic is taking multiple database rows and placing in the grid cell vertically and not concatenated horizontally. I have tried combo boxes, wrapping text and HTML container. The line feed character (EBCDIC x'25') helps with breaking up the data, but the extra entries get cutoff at the bottom of the cell size. This has an known amount of data to display and I need to determine a way to scroll down. I don't want to expand the grid row height.
I may be just overlooking the correct widget and/or properties.
Thanks in advance!
Re: Horizontal Entries In Grid cells
Posted: Mon Sep 18, 2017 4:19 pm
by matt.denninghoff
Would a TextArea widget work for you? You can set its "read only" property to true and set the "overflow y" property to true or auto. Then the text would break at the line feed, and the user could scroll to see more. The user would not be able to edit it.
You can also remove its white background and its borders by setting its "inline style" property to this:
Re: Horizontal Entries In Grid cells
Posted: Tue Sep 19, 2017 10:58 am
by matt.denninghoff
I should add what Scott K here said: that since your data is output-only, you can use an HTML Container instead of a TextArea widget, which is meant for input.
You'd set the "overflow y" property to make scroll bars appear on the HTML Container. You'd also set the "inline style" to "white-space: pre-wrap;", so that the text wraps at the line feed characters.
Re: Horizontal Entries In Grid cells
Posted: Tue Sep 19, 2017 4:40 pm
by James-S
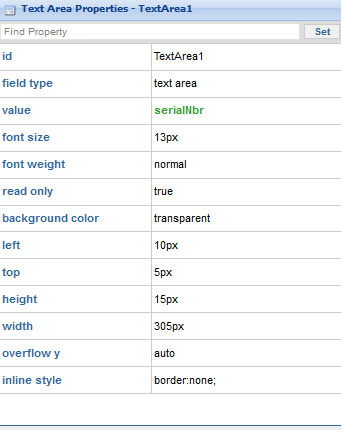
Thanks for the replies. I also reached out to Profound support and they gave me very similar suggestions. I'm currently using a text area widget with the following properties.

- profound screen.png (11.08 KiB) Viewed 1569 times
I have two lines of output separated with the x'25'. In my initial post I said horizontal scroll bar, I meant vertical, thus the overflow y property. I am still not getting the scroll bar. I've tried 'visible', 'auto' and 'scroll' and don't get the scroll bar.
Any other ideas? In the meantime I'm going to try your html container with the properties suggested.
Re: Horizontal Entries In Grid cells
Posted: Tue Sep 19, 2017 5:30 pm
by matt.denninghoff
I looked up your ticket with Profound Logic Tech Support. It's in the "Waiting for Customer" status. You might let them know that you're still having problems. They should have some suggestions you can try.
Re: Horizontal Entries In Grid cells
Posted: Tue Sep 19, 2017 7:07 pm
by James-S
Matt,
I switched to the html container and added the suggest properties. I was still not seeing the scroll bars. It hit me to try to make the grid row height larger. It was then the scroll bars appeared. I assume now there is a minimal height for a widget using the scroll bar?
Anyway, I have It working as expected now. I'll update my ticket with support. Thanks for your help!
Re: Horizontal Entries In Grid cells
Posted: Wed Sep 20, 2017 9:01 am
by emhill
If you change the "overflow y" property to "scroll" the scroll bars will always appear no matter what the size. You may already know this but thought I would pass it along anyway... :-)
Re: Horizontal Entries In Grid cells
Posted: Wed Sep 20, 2017 11:54 am
by James-S
emhill wrote:If you change the "overflow y" property to "scroll" the scroll bars will always appear no matter what the size. You may already know this but thought I would pass it along anyway... :-)
I tried to you 'scroll' and it didn't show. Either way, user happy with the look and functionality, so that's all that matters. :)
I'll look at it again if I get a new requirement for the same feature.