Another way to do it is to condition a CSS class. CSS classes are better in a lot of circumstances... particularly when you are looking to standardize formatting across multiple applications. This way, you can assign formatting information in just one place and use it everywhere. IF something changes, no need to change every display file, you just change your CSS file.
A full tutorial on CSS, however, is too much for the forums. Instead, I would suggest taking a look at this CSS tutorial:
http://www.w3schools.com/css/css_intro.asp
Let's say for example you want negative numbers to be displayed as red, and you want positive numbers to be black. Your RPG program will turn on indicator *IN65 to indicate that a number is negative, and it's up to the display file to change the color. You could use the technique I described above, binding *IN65 to the color property of every number on every display... but a better way is to use a CSS class. So you might define a CSS class like this:
Code: Select all
.negativeNumber {
color: #FF0000;
}
(Again, #FF0000 is the HTML code for red.)
Once this is set up, you can assign it to your field (in this examlple a "dynamic output field") by assigning the CSS class whe *IN65 is on. To do that:
1) Highlight the output field
2) In the properties window, find the "css class" property
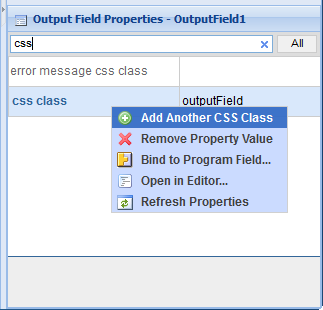
3) Right-click and choose "add another CSS class", the display should look like this:

- addAnotherCSS.png (12.21 KiB) Viewed 1371 times
4) Now you'll have a "Css class 2" property. Click the 'bind" button.
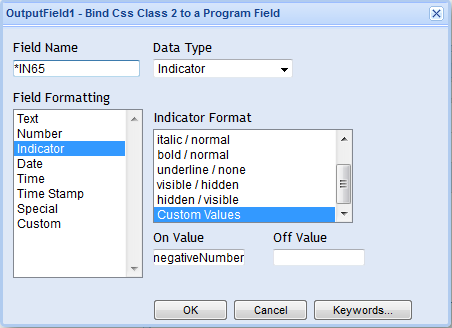
5) Set the field name to *IN65, and the "Data Type" to indicator.
6) Again, use "custom values", and put your CSS class in the "on" value. Leave the "off" value blank.

- bindCSS.png (17.03 KiB) Viewed 1371 times
Now the field will use the negativeNumber CSS class when the indicator is on, and will not use it when it's off. You can assign as many different CSS Classes as you like using this approach (by right-clicking and adding more.)
IF one day someone were to say "Instead of red, can you make all applications show a background of yellow and a foreground of purple when an error occurs" you could just change the CSS class to do that, and all applications using it will automatically use the new settings. Likewise you could do things like make it bold or italicized, or just about any other type of formatting when the class is applied.
So the CSS class is a bit more than what you actually asked for, but it is a lot more powerful and versatile.