Page 1 of 1
Enable/Disable a button when the user changes an input value
Posted: Wed Nov 25, 2015 11:40 am
by chs
Hello everyone,
We have 20 input fields in a display file record format and an apply and a save button.
When we start the program we set these 2 buttons (apply and save button) to disabled.
When the user changes one of the 20 input fields we would like to activate the apply and save button while not having control of it in the RPG program.
Can we do this with java script and how ?
Is it possible to add java script code to the record format of the display file so we don't have to change the setting of each of our input fields ?
We use profound ui version 5.1.3.
Thank you for your answer in advance.
Christoph
Re: Enable/Disable a button when the user changes an input value
Posted: Wed Nov 25, 2015 7:12 pm
by Scott Klement
You could put JavaScript in the 'onload' event for your record format. This code could loop through the 20 input widgets and add an 'onchange' event to each widget that enables the save/apply buttons.
The tricky part, for me at least, is knowing which widgets to apply this to. Is there a way to identify which widgets should trigger these buttons to be enabled? Is it all textboxes, for example? Or, all elements that have a particular CSS class?
Or else, maybe use an 'id' on the ones you want to be changed that makes it easy to loop through them?
Re: Enable/Disable a button when the user changes an input value
Posted: Wed Nov 25, 2015 7:48 pm
by Scott Klement
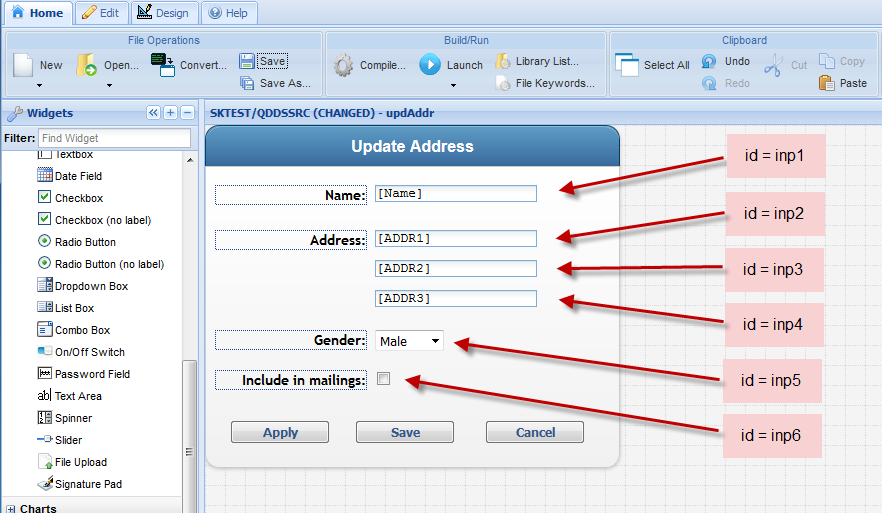
Here's a quick example. I created a screen with some input fields (textboxes, dropdown and checkbox fields in this example).
- The 'Apply' and 'Save' buttons have disabled=true
- The various input fields have id=inp1, inp2, inp3, etc.
- When someone changes any of these, I want the apply/save buttons to become enabled.

- inpids.png (81.19 KiB) Viewed 895 times
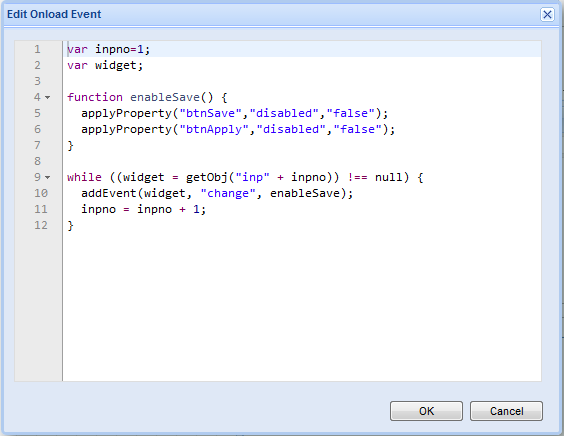
I don't want to write code separately for the 'onchange' event of every single widget, so I decided to use a loop in the 'onload' event for my record format. I will loop through all widgets that have an id of 'inp' followed by a number, and will attach a 'change' event to each so that when the user makes a change, it enables the save/apply buttons.
to do this, I used JavaScript to loop through the widgets, and I used the getObj() API to retrieve a widget, the addEvent() API to add an event, and applyProperty() API to enable the save/apply buttons.
getObj API:
http://www.profoundlogic.com/docs/pages ... Id=3276807
addEvent API:
http://www.profoundlogic.com/docs/pages ... Id=3276841
applyPropety API:
http://www.profoundlogic.com/docs/pages ... Id=3276854

- enableSave.png (15.03 KiB) Viewed 895 times
Of course, if I wanted to enable the apply/save buttons every time you press a key, I could do that by adding a 'keydown' event in addition to the 'change' event by modifying the while loop so that it looks like this:
Code: Select all
while ((widget = getObj("inp" + inpno)) !== null) {
addEvent(widget, "change", enableSave);
addEvent(widget, "keydown", enableSave); <--- added this line
inpno = inpno + 1;
}
There are many variations on this, of course, depending on how you want to locate the widgets, which events you want to apply, etc.
Re: Enable/Disable a button when the user changes an input value
Posted: Thu Nov 26, 2015 7:53 am
by chs
Thank you for your detailed input.
It helps a lot.