Page 1 of 1
Custom Textbox Widget
Posted: Fri Jul 10, 2015 10:12 am
by rmullis99
I am trying to create a custom Textbox widget. I can't get the custom widget to recognize the font family or size. Can anyone see what I am missing in my .js?
Code: Select all
pui.toolbox.add({
category: "Custom UFCW Widgets",
widget: "textbox",
text: "Textbox",
icon: "/profoundui/proddata/images/icons/textbox.png",
proxyHeight: 13,
proxyWidth: 30,
proxyHTML: '<input style="font-family: Trebuchet MS; font-size: 14px;">',
defaults: {
"font family": "Trebuchet MS",
"font size": "14px",
"padding left": "3px",
"css class": "input"
}
});
Re: Custom Textbox Widget
Posted: Fri Jul 10, 2015 10:33 am
by rmullis99
I solved my own issue. I forgot to close the <input> on the proxyHTML with </input>. I also removed the css class in the defaults that was overriding my font family and size.
Re: Custom Textbox Widget
Posted: Fri Jul 10, 2015 11:13 am
by rmullis99
I still have one last minor issue. When I drag and drop the custom textbox into the designer, it doesn't drop it (begin) where the mouse cursor is sitting. It appears to drop it where the middle of the textbox is located where the mouse cursor is at. Is there anyway to change this?
Re: Custom Textbox Widget
Posted: Fri Jul 10, 2015 9:45 pm
by Antonio
If I am understanding the issue you are describing, I believe this is how all the widgets are positioned when you drag them from the toolbox.
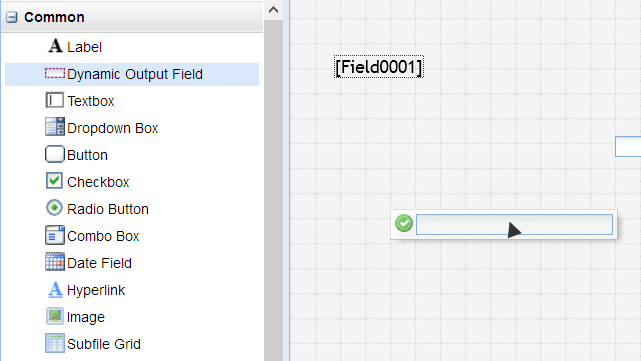
For example, when I drag a textbox, the mouse cursor is located in the middle of the textbox widget as shown here:

- 7-10-2015 6-42-47 PM.png (26.9 KiB) Viewed 846 times
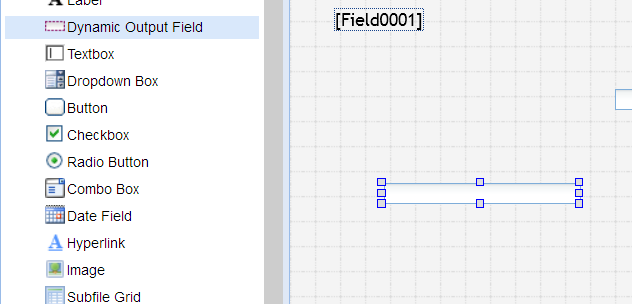
When I let go, the textbox does not "begin" where the mouse was in the previous image (the middle black cursor), but is placed exactly like the proxy showed. Is this not the case in your scenario? Does the proxy have a different position than what the actual position is when you drop the widget?

- 7-10-2015 6-43-19 PM.png (22.36 KiB) Viewed 846 times
Re: Custom Textbox Widget
Posted: Sat Jul 11, 2015 5:42 pm
by Scott Klement
I haven't tried your custom widget, but the image you see when you drag is caalled the "proxy". If the mouse cursor doesn't line up properly with the proxy image, i would start by checking the proxy height & width in your custom widget. Maybe they are wrong? Experiment with different values and see if that helps...