Page 1 of 1
How to I change the default location of the function keys?
Posted: Thu Feb 05, 2015 11:15 am
by rmarsh
I am working with a copy of the Hybrid Skin. We like the look of it and have put a lot of time into it so far.
Now we are realizing that the screen needs to be narrower because we want to frame it on the company's intranet page. The part I did not realize is that on a standard monitor (meaning not a wide format) there isn't a lot of space and the user needs to slide the screen to the left to see all of it.
That said, I thought if I could move the default location of the function keys from the left side of the screen to the bottom it would save me some horizontal space. I have done this with the menu I'm working on but when I jump to unmodified screens, of course, the function keys are in the default location.
So a long winded explanation to a simple question. How to I change the default location of the function keys?
Thank you.
Re: How to I change the default location of the function keys?
Posted: Thu Feb 05, 2015 11:42 am
by Scott Klement
This is done in JavaScript code. Take a look in the custom.js file inside the hybrid skin, you'll find a routine named hybridSkin.createSideMenu. This routine loops through the buttons that are normally found in Genie, then hides them and creates a panel with links along the left-hand side to replace them.
You could modify this to change where the links are located.
Or, you could find where hybridSkin.createSideMenu() is called (it's called from the 'customize' function) and comment out that call if you want to get Genie's default buttons at the bottom of the screen.
Re: How to I change the default location of the function keys?
Posted: Thu Feb 05, 2015 11:45 am
by rmarsh
Thanks Scott. I will try your first suggestion as we do like the look of the panel.
Re: How to I change the default location of the function keys?
Posted: Thu Feb 05, 2015 1:24 pm
by rmarsh
I made changes to the custom.js file in the skin I am working with and it had no affect. I could see if I messed it up and it looked awful but it made no change whatsoever. I have checked the start.html and it is looking at the folder containing the custom.js that I am working with. It appears to be loading the original Hybrid layout.
I've attached the json if anyone has time to take a look.
Re: How to I change the default location of the function keys?
Posted: Thu Feb 05, 2015 1:28 pm
by Scott Klement
Your browser caches the files on from the server (for performance reasons). Try refreshing the cache.
The json.txt you posted won't help if you've been making change to the JavaScript. The json.txt shows the last data sent from the server. We can run it through our own JavaScript to "re-play" the screen you got. But, it doesn't contain the stuff in the JavaScript itself.
Re: How to I change the default location of the function keys?
Posted: Thu Feb 05, 2015 4:39 pm
by rmarsh
I deleted the last question. I just put the function key panel overtop of the existing location for function keys. It did not make sense to move everything on the screen.
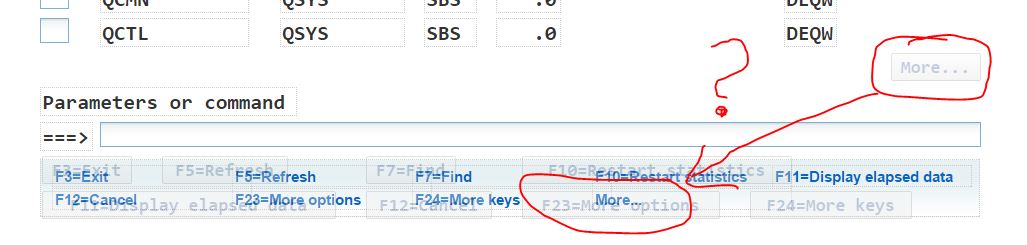
So my question now is "why did it convert the 'More...' button to a function key. It was not doing that before I made my changes but I'm not sure what I did to cause that.
The json is attached and here is my code:
Code: Select all
hybridSkin.createSideMenu = function() {
var inputs = document.getElementById("5250").getElementsByTagName("input");
var buttons = [];
var dups = {};
var gotEnter = false;
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
if (input.type != "button" || input.fkey == null) continue;
// don't add a nondisplay button to the side menu
if (input.className.indexOf("hide") >= 0) continue;
// don't add buttons in window formats to side menu, but do
// do style them as 'hybrid-button'
if (input.id.indexOf("W") != -1) {
changeElementClass(input.id, "hybrid-button");
continue;
}
input.style.visibility = "hidden";
if (dups[input.value] == true) continue;
buttons.push({
fkey: input.fkey,
text: input.value
});
dups[input.value] = true;
if (input.fkey.toLowerCase() == "enter") gotEnter = true;
}
if (buttons.length > 0) {
// sort buttons
buttons.sort(function(a, b) {
if (a.fkey < b.fkey) return -1;
else if (a.fkey == b.fkey) return 0;
else return 1;
});
if (!gotEnter) {
buttons.splice(0, 0, {
fkey: "Enter",
text: "Continue"
});
}
// create panel
var panel = newElement("div", "", "side");
panel.style.top = "488px";
panel.style.left = "16px";
panel.style.width = "623px";
panel.style.height = "35px";
panel.className = "hybrid-actions";
for (var i = 0; i < buttons.length; i++) {
var fkeyLink = newElement("div", "", "fkey" + i);
fkeyLink.className = "fkey-link";
fkeyLink.innerHTML = buttons[i].text;
fkeyLink.style.width = "130px";
fkeyLink.style.whiteSpace = "normal";
fkeyLink.fkey = buttons[i].fkey;
fkeyLink.style.fontSize = "10px";
fkeyLink.onclick = function(e) {
var target = getTarget(e);
if (target.fkey == null) target = target.parentNode;
var fkey = target.fkey;
pressKey(fkey);
}
if (i > 0) {
if (i < 6) {
fkeyLink.style.top = "492px";
left = ((i - 1) * 120) + 24;
fkeyLink.style.left = left + "px";
} else {
fkeyLink.style.top = "507px";
left = ((i - 6) * 120) + 24;
fkeyLink.style.left = left + "px";
};
} else {fkeyLink.style.visibility = "hidden";};
var prevLink = fkeyLink;
}
}
}

- more.JPG (47.1 KiB) Viewed 4362 times
Re: How to I change the default location of the function keys?
Posted: Thu Feb 05, 2015 4:45 pm
by Scott Klement
I'm not sure, I'd have to debug it. I can see that the 'More...' is a button, but the code is looking for only buttons that are assigned a function key, so i don't know why... maybe Page Down counts as a function key? but then it should've always done this. So, I'd need to debug it to find out
You could, of course, just stick a piece of code in there to prevent it...
Re: How to I change the default location of the function keys?
Posted: Thu Feb 05, 2015 5:01 pm
by rmarsh
I tried to stick a piece of code in to catch "More..." but it did not work. I took it out so I don't have the exact syntax. Not that it matters, it didn't work. I see in the code where there are a few tests for items that should not be handled by the createSideMenu function. That is where I put the code but it did not catch the text value.
Re: How to I change the default location of the function keys?
Posted: Thu Feb 05, 2015 5:47 pm
by Scott Klement
Hi Ray,
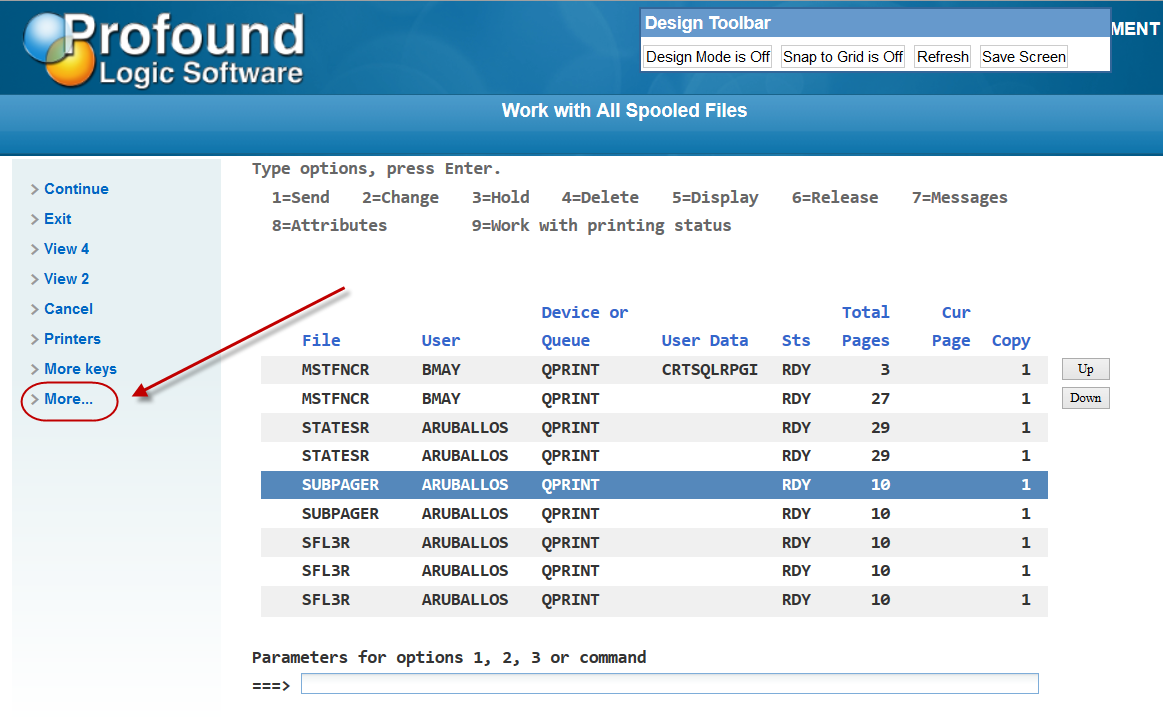
First of all, you didn't do anything wrong, the default hybrid skin will also put the "more..." link on the side bar. With a little experimenting, I discovered that it does this when you have "Detect Subfiles' on and "Detect Subfile patterns" off.

- 2-5-2015 3-34-04 PM.png (147.14 KiB) Viewed 4359 times
To change this behavior, look for the line that looks like this in your custom.js:
Code: Select all
if (input.type != "button" || input.fkey == null) continue;
The way this line of code works... it's in a loop that's looping through all HTML <input> tags on the screen. (Buttons are coded in HTML with <input> tags). When we find an input tag that's either not a button (input.type!="button") or (|| means "or" in Javascript) the button does not have a function key associated with it (input.fkey==null), then we skip this tag. (Continue skips this iteration of a loop. Same as the "ITER" opcode in RPG.)
Since "Detect Subfiles" (with Detect Subfile Patterns turned off) converts the "More..." text into a page down button, it will be a button and will have the PageDown function key associated with it. That's why it puts it on the menu -- and as i showed above, it does this even in the default hybrid skin.
To change this behavior, we can modify that if statement to also skip buttons that are for page down.
Code: Select all
if (input.type != "button" || input.fkey == null || input.fkey=="PageDown") continue;
So anything with a page down function key will be skipped from this procesing with that code. Or, if you prefer, you can look for "More..." (That would not work if you're using a non-english language, but might be better in that other page down fkeys would not be affected.) you could do it like this:
Code: Select all
if (input.type != "button" || input.fkey == null || input.value=="More...") continue;
I'll leave it up to you which way is better. Let me know if this helps.
Re: How to I change the default location of the function keys?
Posted: Fri Feb 06, 2015 7:10 pm
by rmarsh
That is very helpful. Thank you.