Page 1 of 1
Problem with javascript on an onLoad event
Posted: Thu Feb 28, 2013 1:55 pm
by Shon
I have been using an onLoad event to change the number of rows in my grid, and to move some totals following the grid up to match the newly shortened grid. My users are complaining of long wait times between button presses, and screen refreshes. I checked in Debug and it turns out that the program is running very fast and that the long load time occurs between the EXFMT and the screen render. I figured the issue is due to the onLoad events, so I was trying to limit them to only run the first time. Either I have gotten the javascript syntax wrong or something else is amiss, because it isn't working. I can assure you that the variable LoadCount is 1 at time of EXFMT. Could somebody offer me some advice/help? It would be greatly appreciated. Here is my onLoad javascript:
if (get("LOADCOUNT")==1) {getObj("Grid1").grid.setNumberOfRows(get("SFLSIZE")); pui.shiftElements(1800,2800,parseInt(get("OFFSET"),10))};
Re: Problem with javascript on an onLoad event
Posted: Thu Feb 28, 2013 2:10 pm
by Scott Klement
I'm finding it hard to believe that this JavaScript is causing any significant delays during the screen load time. Are you use this is the culprit? If you remove the code, does the performance problem go away?
Re: Problem with javascript on an onLoad event
Posted: Thu Feb 28, 2013 4:53 pm
by Shon
You are right, I removed the javascript, and the screen render is still slow at about 4-5 seconds. So what should I look at next on why the render is slow?
Re: Problem with javascript on an onLoad event
Posted: Thu Feb 28, 2013 4:58 pm
by Scott Klement
Does the extra wait time occur while the "little wait circle" is spinning? Or after it has stopped?
Is it slow in all browsers?
Is it only slow when you first open the browser? Or is it fast when you first open the browser, but get slower over time?
Have you tried using something like Firebug to look at the load times and see how much time is spent on each task?
Re: Problem with javascript on an onLoad event
Posted: Tue Mar 05, 2013 4:58 pm
by Shon
I tried it in Firefox. It seems to be 3 times faster in Firefox, but we aren't allowed to use a good browser here, we are stuck with IE. Firebug showed me the load times. It doesn't seem to be any faster or slower from the first load to each returning load, but rather the times change between each cycle through. There are 7 post for each cycle. The first post for the whole page seems to be the longest, ranging from 45-900 ms. The other 6 posts are for the Option values on 6 different drop down boxes on the screen. The times from those range from 49-470, even though they all have the same value of: {success:true,response:[new Option("HEALTH INSURANCE","HI"),new Option("RENT/HOUSING","RH")]}
I am not sure what else to try to speed things up. I wish using Firefox was an option, but apparantly we need to use the "most popular" browser among our customers, which is the default browser for their operating systems. Any more advice would be greatly appreciated.
Re: Problem with javascript on an onLoad event
Posted: Tue Mar 05, 2013 6:18 pm
by Scott Klement
What I'm looking for is what you see when you mouse over something that's peforming badly on the "Net" tab in firebug.
For example:

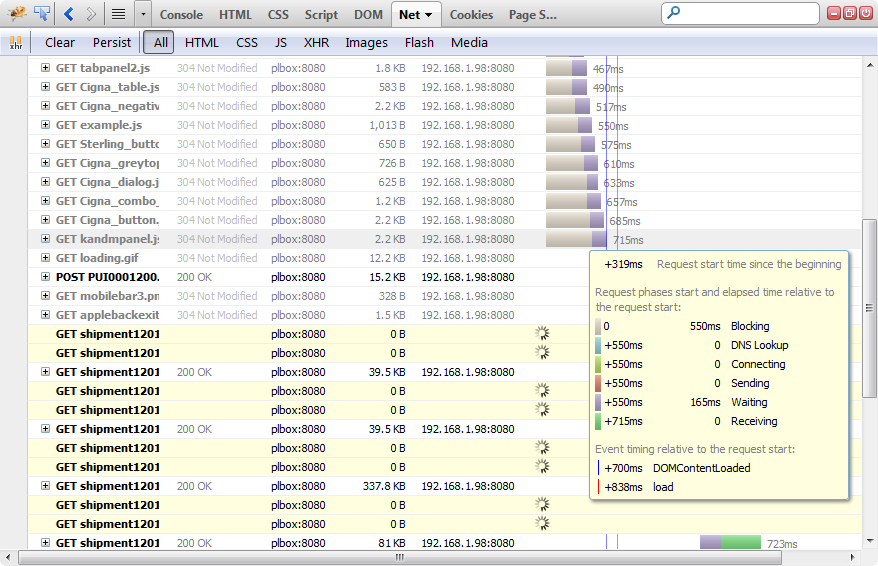
- 3-5-2013 4-13-20 PM.png (90.38 KiB) Viewed 7656 times
In this case, I'm viewing a page that does not have performance problems, but... you'll see that the particular item I moused-over spent 550ms blocking, and 165ms waiting for the server. That tells me that it spent no time on DNS, connecting, sending or receiving...
So what I'm looking for is a starting point into understanding what is causing it to be slow.
Re: Problem with javascript on an onLoad event
Posted: Wed Mar 06, 2013 9:52 am
by Shon
Ok. So I have an initial load here, followed by a subsequent load. The POST12325 shows the beginning for each. I have shown the Responses for a few of the 6 selection box criteria that seems to happen each time the screen redisplays.
[img]Capture03062013.PNG[/img]
Re: Problem with javascript on an onLoad event
Posted: Wed Mar 06, 2013 4:27 pm
by Scott Klement
The speeds you show here seems quite respectable. I can only guess that the problem is occurring in the browser.
Maybe you have the infamous Internet Explorer memory leak? If so, you might try setting up a refresh interval:
http://www.profoundlogic.com/docs/displ ... h+Interval
Re: Problem with javascript on an onLoad event
Posted: Thu Mar 07, 2013 12:04 pm
by Scott Klement
the PUI0009103 program is the one that runs an SQL statement to fill a drop-down list. So, that should be fast -- and we'll see it run for every drop-down on your page.
But, I'm surprised to not see PUI0001200, which is the main PUI session.
Having said that, I stand by what I said earlier. If you're seeing a performance improvement using Firefox vs. IE, then most likely you've got a problem with IE's memory leak. So give the refresh interval a try.