Hello Sondra,
In order to more easily work with your CSS, I condensed it into a more manageable set of classes for myself. Please, feel free to manipulate the classes as you need. I made only minor changes to the JavaScript to correct some things. I reduced the size of the button group on drop down but you are welcome to change that to the size you were originally using, which was 700x62px, I believe. I restructured the HTML in order to have better control with the CSS and to also condense the required CSS. I changed the Font Awesome objects into their Unicode format because the Font Awesome objects were not cooperating.
A list of the Font Awesome Unicode can be found here:
http://astronautweb.co/snippet/font-awesome/
An example of using them inline:
Listed: \f05d =>
Inline Use: 
Required Class: fa
Using the class instead of the inline Unicode creates a
::before object that I was having trouble dealing with to get it centered.
And lastly, I added <br> tags in order to force the text of each option to be two lines, this was because the text would not wrap the way that I wanted. So I forced it to wrap.
To ensure that the correct proxy size occurs, you can do as I did for your previous button group and replace the use of a template with the use of HTML.

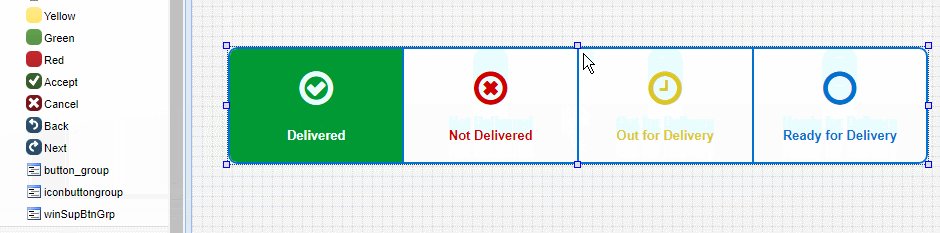
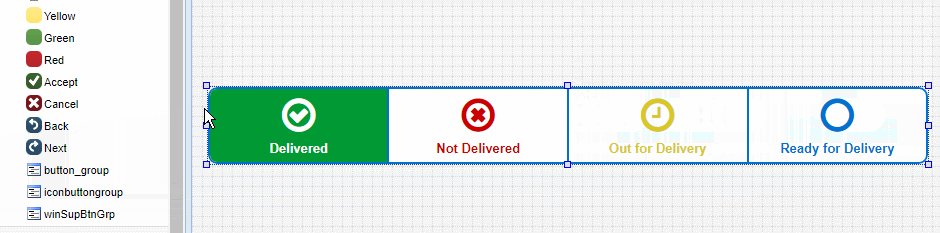
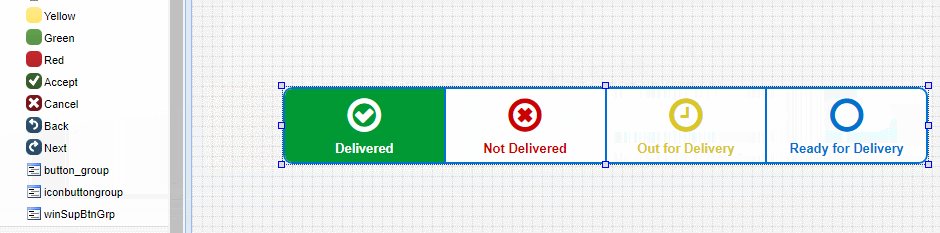
- icnBtnGrp.gif (1.14 MiB) Viewed 6600 times
Here is the changed code for the above image:
HTML:
Code: Select all
<div class="icnBoxGrp">
<label class="icnBox deliveredBox">
<input type="radio" onclick="checkBtn(this)" name="radio" value="0">
<div class="icnMrkBox fa fa-3x">
<br/><span class="icnTxtBox">Delivered</span>
</div>
</label>
<label class="icnBox notDeliveredBox">
<input type="radio" onclick="checkBtn(this)" name="radio" value="1">
<div class="icnMrkBox fa fa-3x">
<br/><span class="icnTxtBox">Not Delivered</span>
</div>
</label>
<label class="icnBox inDeliveryBox">
<input type="radio" onclick="checkBtn(this)" name="radio" value="2">
<div class="icnMrkBox fa fa-3x">
<br/><span class="icnTxtBox">Out for Delivery</span>
</div>
</label>
<label class="icnBox deliveryReadyBox">
<input type="radio" onclick="checkBtn(this)" name="radio" value="3">
<div class="icnMrkBox fa fa-3x">
<br/><span class="icnTxtBox">Ready for Delivery</span>
</div>
</label>
</div>
JS:
Code: Select all
pui.retrieveCustomLayoutTemplate("iconbuttongroup");
pui.addCustomProperty({
name: "iconbuttongroup",
help: "",
/*controls: ["buttongroup", "btn-group win-button-group", "btn btn-default win-button win-button-secondary"],*/
category: ""
});
pui.widgets.add({
name: "icon button group",
newId: "iconbuttongroup",
defaults: {
"width": "700px",
"height": "62px",
"class": "iconboxIn"
},
propertySetters: {
"field type": function (params) {
var html = pui.layout.templates["iconbuttongroup"];
while (html.includes('name="radio"') == true) {
html = html.replace('name="radio"', 'name="' + params.dom.id + '"');
}
params.dom.innerHTML = html;
//var body = params.dom.getElementsByClassName("iconbuttongroup");
if (params.design) {
params.dom.innerHTML = html.replace('value="0"', 'value="0" checked');
params.dom.setAttribute("win-clicked", "0");
} else {
if (params.evalProperty("value") == "0") {
params.dom.innerHTML = html.replace('value="0"', 'value="0" checked');
} else if (params.evalProperty("value") == "1") {
params.dom.innerHTML = html.replace('value="1"', 'value="1" checked');
} else if (params.evalProperty("value") == "2") {
params.dom.innerHTML = html.replace('value="2"', 'value="2" checked');
} else if (params.evalProperty("value") == "3") {
params.dom.innerHTML = html.replace('value="3"', 'value="3" checked');
}
var swtch = params.evalProperty("value");
params.dom.setAttribute("win-clicked", swtch);
params.dom.setAttribute("win-customwidget", "1");
}
},
"height": function (params) {
//if (params.design) {
params.properties["height"] = params.value;
params.dom.style.height = params.value + "px";
//}
},
"width": function (params) {
//if (params.design) {
params.properties["width"] = params.value;
params.dom.style.width = params.value + "px";
//}
},
}
});
pui.toolbox.add({
category: "CSS Buttons",
widget: "icon button group",
text: "iconbuttongroup",
value: "test",
proxyHeight: 62,
proxyWidth: 700,
proxyHTML: '<div style="height: 62px; width: 700px;" class="icnBoxGrp"><label class="icnBox deliveredBox"><input type="radio" onclick="checkBtn(this)" name="radio" value="0"><div class="icnMrkBox fa fa-3x"><br/><span class="icnTxtBox">Delivered</span></div></label><label class="icnBox notDeliveredBox"><input type="radio" onclick="checkBtn(this)" name="radio" value="1"> <div class="icnMrkBox fa fa-3x"><br/><span class="icnTxtBox">Not Delivered</span></div></label><label class="icnBox inDeliveryBox"><input type="radio" onclick="checkBtn(this)" name="radio" value="2"><div class="icnMrkBox fa fa-3x"><br/><span class="icnTxtBox">Out for Delivery</span></div></label><label class="icnBox deliveryReadyBox"><input type="radio" onclick="checkBtn(this)" name="radio" value="3"><div class="icnMrkBox fa fa-3x"><br/><span class="icnTxtBox">Ready for Delivery</span></div></label></div>',
defaults: {
"width": "700px",
"height": "62px",
"class": "iconboxIn"
}
});
function checkBtn(thing) {
thing.parentElement.offsetParent.setAttribute("win-clicked", thing.value);
}
if (typeof WinSupply === "undefined")
WinSupply = {};
WinSupply.customWidgetSubmit = function (response) {
var widgets = document.querySelectorAll("div[win-customwidget]");
for (var i = 0; i < widgets.length; i++) {
if (widgets[i].pui && widgets[i].pui.fieldName) {
var idVar = widgets[i].pui.formatName + "." + widgets[i].pui.fieldName;
var attr = widgets[i].getAttribute("win-clicked");
if (attr && attr == "1") {
response[idVar] = "1";
} else if (attr && attr == "2") {
response[idVar] = "2";
} else if (attr && attr == "3") {
response[idVar] = "3";
} else {
response[idVar] = "0";
}
}
}
return true;
}
CSS: No changes.
This may not be exactly what you looking for your final version of your icon button group, this is an example of possible solutions for your issue. My point in saying to take the code as a whole was so that you could view what I was viewing since due to me making changes. You are welcome to use the code as you like, whether that means taking it as a whole or copying parts to your existing code or even just using it as a learning tool. If you would like me to explain why I used
flex instead of
table display or any other specifics, please let me know and I will be happy to give you more information about my approaches. If you are looking for us to design this widget to your exact specifications rather than providing these examples of possible approaches, please refer to Scott's comments about hiring us to do that.
Thanks,