Page 1 of 1
Choice options field
Posted: Mon Mar 07, 2022 11:12 am
by JohnEngels
I've added folowing into my chocie options field
LPAD(RLKCTL1B, 1) || ' -- ' || LPAD(RLBTW, 5) || '%'
In PUISSNVP I found
SELECT DISTINCT LPAD(RLKCTL1B, 1) || ' -- ' || LPAD(RLBTW, 5) || '%',
RLKCTL1B, RLKCTL1B
FROM CONTRL_T
ORDER BY RLKCTL1B
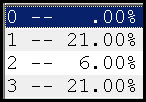
In SQL I get it nicely aligened

- Choice options field -- SQL.jpg (8.41 KiB) Viewed 4863 times
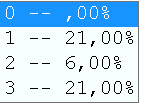
but in Profound I get it differently

- Choice options field -- ProfoundUI.jpg (8.16 KiB) Viewed 4863 times
Any ideas?
Thanks in advance,
John Engels
Re: Choice options field
Posted: Mon Mar 07, 2022 4:44 pm
by Scott Klement
It's a difference between how a web browser works and how a green-screen works. In green-screen, all of the characters take up the same amount of space, and blanks also take up the same amount of space.
In the web world, a blank is only shown once, no matter how many there is. So 5 blanks and 1 blank are the same. And, each character takes up a variable width.
Re: Choice options field
Posted: Tue Mar 08, 2022 4:28 am
by JohnEngels
Hi Scott,
thanks for your answer.
've taken a look at some discussions on the web and how this can be solved. That’s way out of my current knowledge.
Have experimented a little bit with adding “white-space: pre” into the CSS but that doesn’t seem to work. Guess we’ll have to take it as it is.
Re: Choice options field
Posted: Tue Mar 08, 2022 5:23 am
by Scott Klement
What type of widget are you using the choice options field with? Is it dropdown, combo box or textbox?
Re: Choice options field
Posted: Wed Mar 09, 2022 3:04 am
by JohnEngels
Currently I'm using a select box
Re: Choice options field
Posted: Wed Mar 09, 2022 8:16 pm
by Scott Klement
If you wanted to be clever, you could change the font to a fixed-width font, and write a little JavaScript routine to replace the blanks with non-breaking spaces. That would work with a select box, I don't know about other widgets.
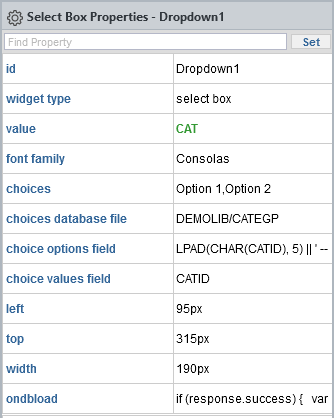
For example, for a select box that has an id property of "Dropdown1", I could set the "font family" property to Consolas (which is a fixed-width font):

- dropdown1.png (12.67 KiB) Viewed 4816 times
Then in the "ondbload" function, put the following code:
Code: Select all
if (response.success) {
var widget_id = response.id;
setTimeout(function() {
var dropdown = getObj(widget_id);
for (var i=0; i<dropdown.options.length; i++) {
dropdown.options[i].innerHTML = dropdown.options[i].innerHTML.replace(/ /g, "\u00A0");
}
}, 1);
}
This runs each time data is loaded from the database, and then replaces all spaces with Unicode U+00A0 characters (which are non-breaking spaces.) As long as you are using a fixed-width font family (such as Consolas in my example) this should allow your data to line up the way you want.
Re: Choice options field
Posted: Thu Mar 10, 2022 2:47 am
by JohnEngels
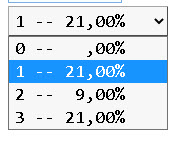
It works now, thanks

- Choice options field -- Works now.jpg (9.9 KiB) Viewed 4812 times