Page 1 of 1
DDS conversion - Change screen overlay property
Posted: Sun Jan 23, 2022 9:12 pm
by rustygad
I want to change the overlay screen property to a field value when I convert DDS screens.
I'm using the grid enhancements function to change properties.
"grid enhancements": function(control, gridItem, options, member) {
var items = control.items;
var screen = control.screen;
if (screen["record format name"] == "MSGSFLC") {
screen.overlay = ?
screen["overlay range"] = '';
}
},
Can't figure out how to change the overlay property to:
"overlay": {
"fieldName": "clrMsgRow",
"dataType": "indicator",
"formatting": "Indicator",
"indFormat": "true / false"
},
I've tried:
screen.overlay = "fieldName: 'clrMsgRow', dataType: 'indicator', formatting: 'Indicator', indFormat: 'true / false'";
screen.overlay.fieldName = 'clrMsgRow';
screen.overlay.dataType = 'indicator';
screen.overlay.formatting = 'Indicator';
screen.overlay.indFormat = 'true / false';
screen["overlay"]["fieldName"] = 'clrMsgRow';
screen["overlay"]["dataType"] = 'indicator';
screen["overlay"]["formatting"] = 'Indicator';
screen["overlay"]["indFormat"] = 'true / false';
Any help would be appreciated.
Re: DDS conversion - Change screen overlay property
Posted: Mon Jan 24, 2022 1:09 pm
by Scott Klement
It's been a reaaaallllllyyyyy long time since I've converted a green-screen. But, I will give this a try and see what I can figure out.
Re: DDS conversion - Change screen overlay property
Posted: Mon Jan 24, 2022 1:56 pm
by Scott Klement
Here's a quick video showing how I would go about doing this from "grid enhancements":
https://www.youtube.com/watch?v=hB_-8tbchwE
Re: DDS conversion - Change screen overlay property
Posted: Mon Jan 24, 2022 6:11 pm
by rustygad
You are the man. Perfect, Thanks.
The reason I'm not doing this in the "add enhancements" function is because I don't see any grids being provided in the function. I'm logging to the console the screen object parm that's passed to the function. Following is example of what's being logged for a screen object.
{record format name: 'TAB70203', description: 'Confirm delete of special instruction', overlay: {…}}
description: "Confirm delete of special instruction"
overlay: {fieldName: '99', dataType: 'expression', formatting: 'Indicator', indFormat: 'true / false'}
overlay range: "1-23"
override attribute: ""
override data: ""
put override: ""
record format name: "TAB70203"
[[Prototype]]: Object
I also don't see any button items being provide in the "add enhancements" functions. I want to change positions and delete "auto arrange" property on buttons, what function can I use to to do this? I've tried using the "process fkey" function without success. It looks like this function is being called before the function key is converted to a button.
Re: DDS conversion - Change screen overlay property
Posted: Mon Jan 24, 2022 8:04 pm
by Scott Klement
rustygad wrote: Mon Jan 24, 2022 6:11 pm
The reason I'm not doing this in the "add enhancements" function is because I don't see any grids being provided in the function.
Right. If you need some detail of the grid, you'll need to use "grid enhancements"... But the example you provided does not use anything from the grid, it only uses the "record format name" (which is a screen-level property) and then outputs a bound field to the "overlay" property (which is also a screen-level property.)
So... your example didn't use anything from the grid. But, if you do need something from the grid, by all means use "grid enhancements".
rustygad wrote: Mon Jan 24, 2022 6:11 pm
I also don't see any button items being provide in the "add enhancements" functions. I want to change positions and delete "auto arrange" property on buttons, what function can I use to to do this? I've tried using the "process fkey" function without success. It looks like this function is being called before the function key is converted to a button.
Before writing code, I would start by seeing if you can use the existing properties in the theme. There's a list of them here:
https://docs.profoundlogic.com/display/PUI/Themes
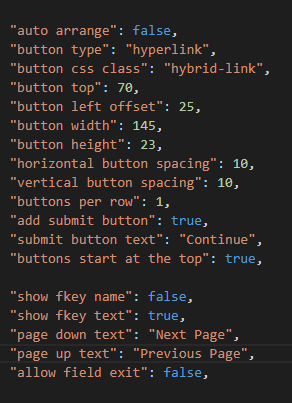
For example, in mine I have this:

- buttonprops.png (19.29 KiB) Viewed 3799 times
I can adjust the button positions, the number per row, the styling, etc by changing these properties. This is much simpler and cleaner than writing JavaScript code for it. Likewise I can define the "auto arrange" property and set it to false to turn off the auto-arrange feature. I included that in the above example as well. ("auto arrange" is not defined in the stock hybrid conversion theme -- I added it.)
Re: DDS conversion - Change screen overlay property
Posted: Mon Jan 24, 2022 8:15 pm
by Scott Klement
If for some reason you really need to change your button's properties in a routine (due to the logic being more complex than is possible with just the basic properties for some reason) then you would, indeed, do it in "process fkey".
For example, lets say that the properties work for all of my function key buttons, EXCEPT I always want just the F12 button (this assumes you are using buttons rather than links for f-keys) to be in a fixed place on the screen, I can do this:
Code: Select all
"process fkey": function(keyword, item, format, member) {
if (item.id == "btnCF12") {
item["auto arrange"] = "false";
item["left"] = "40px";
item["top"] = "40px";
}
},