Page 1 of 1
Difference in PUI screen Chrome on Mac vs Chrome on Windows
Posted: Fri Apr 30, 2021 1:46 pm
by charles.wilt
Has anybody run into and found a way to corrected this?
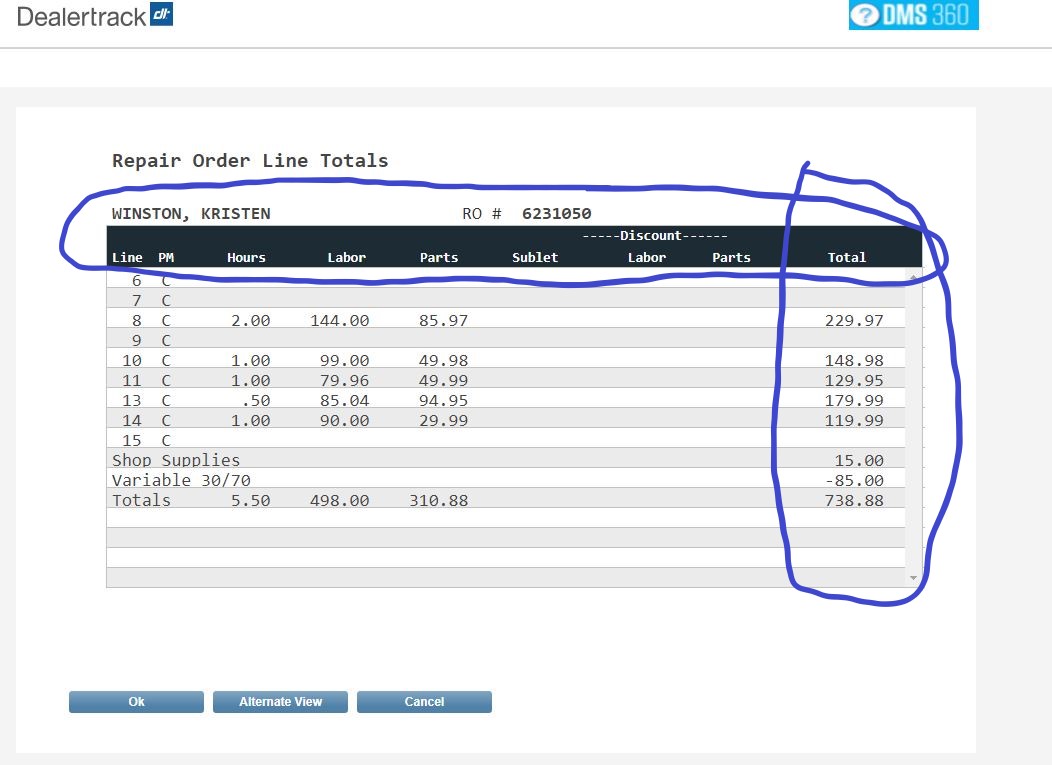
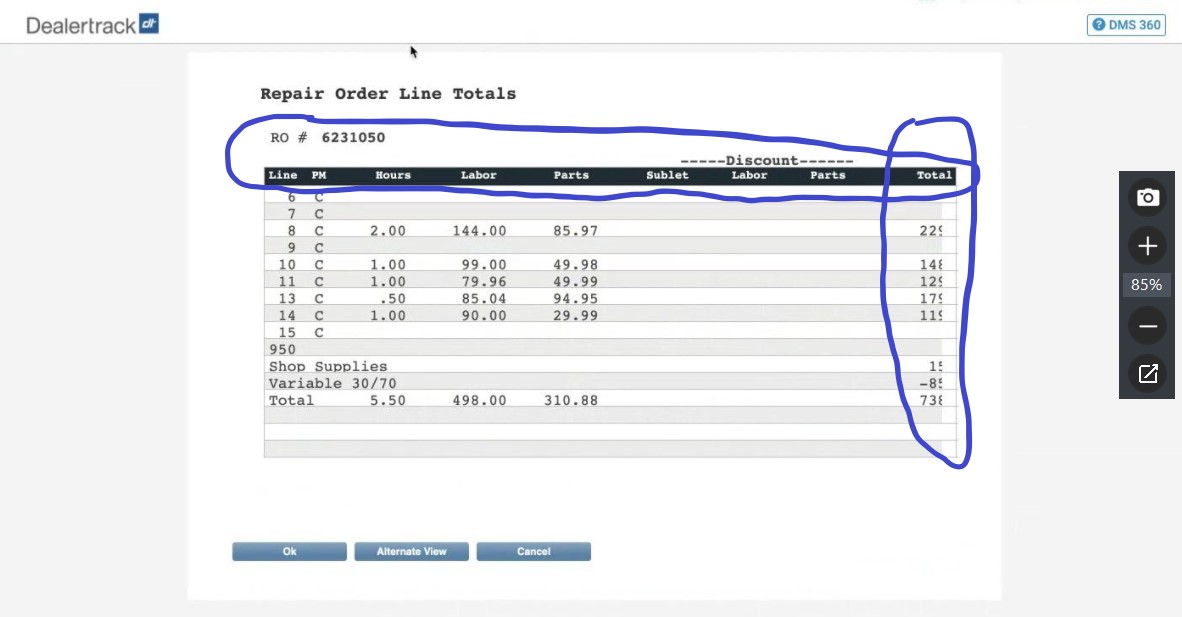
Attached is one example, it's been specifically reported on a couple screens. I suspect that's it happens on many screens across our application.

- Windows-Chrome screen.jpg (105.79 KiB) Viewed 2462 times

- Mac-Chrome screen.jpg (84.98 KiB) Viewed 2462 times
Re: Difference in PUI screen Chrome on Mac vs Chrome on Windows
Posted: Fri Apr 30, 2021 2:41 pm
by Scott Klement
So the problem is that the grid data is cut-off on the right-hand side, but only when using macOS?
No, I haven't heard of that, before.
How are you setting the width of this grid? Do you have "expand to layout" enabled? Is the layout size dynamic? Any additional information you can provide to help us understand is appreciated.
Re: Difference in PUI screen Chrome on Mac vs Chrome on Windows
Posted: Tue May 04, 2021 3:43 pm
by charles.wilt
Sorry Scott, just saw your questions...
The grid is one issue, but the headers above are also different.
Honestly, hadn't had a chance to look into it in depth before posting, figured it couldn't hurt to ask for other's experience before digging in.
Looks like this is one of our original converted to PUI screens, likely hasn't been touch since we moved to PUI.
"expand to layout" is not set. There's actually only a single column with a hard coded-width. (:doh:)
Re: Difference in PUI screen Chrome on Mac vs Chrome on Windows
Posted: Wed May 05, 2021 12:25 pm
by Scott Klement
I've never seen anything like that. My best guess is that you have custom CSS or similar that it causing it to behave differently.
The "hard-coded width" is the norm. That is why it is so strange that it'd be different for you in different environments... the width should always be the same, everywhere. You see, our designer lets you drag widgets to where you want them to be, and drag the edges to set the width to whatever you want them to be set at. So, it should always have the size you assigned via dragging.