Page 1 of 1
tool tip in a grid on a column header
Posted: Thu Mar 28, 2019 9:59 am
by svi
Hello,
How to add a tool tip in a Grid on a column header
Thank you...
Re: tool tip in a grid on a column header
Posted: Thu Mar 28, 2019 3:56 pm
by Megan
Hello Stephane,
It is possible to add tooltips to headers in a variety of ways, but I have added one simple example below to hopefully help get you started.
To add a tooltip to an element, you can use the
title DOM attribute or the
onmouseover event with another element to act as the tooltip that would be hidden until the onmouseover event, or whichever chose event, triggers. You can learn more about making custom tooltips from our example blog post here,
https://blog.profoundlogic.com/profound ... m-tooltips. The following example will use the
title DOM attribute to set the tooltip.
- After setting up a grid, I added the following code to the onload event of the screen.
Code: Select all
var headerCells = getObj("Grid1").getElementsByClassName("header-cell");
for(var i=0; i<headerCells.length; i++) {
headerCells[i].title = headerCells[i].firstChild.innerText;
}
- I then set the title attribute to the value of the child objects' innerText, which would be the header name.
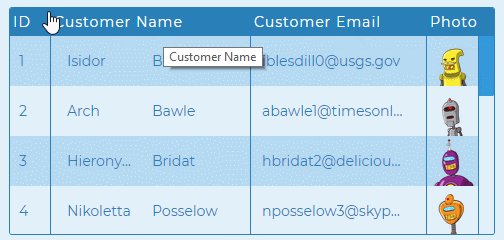
- When the screen has been saved and compiled, and the program is set to run, I test the header tooltips.

- headerTooltip.gif (89.81 KiB) Viewed 1203 times
Please note in the gif that only the header row has the tooltips, the rest of the cells do not have a tootip.
I hope this helps!
Thanks,
Re: tool tip in a grid on a column header
Posted: Tue Apr 02, 2019 11:05 am
by svi
Good very good !!
Thank you...