Page 1 of 1
Set selection based on clicking image in grid
Posted: Mon Dec 10, 2018 1:06 pm
by kmiles@misd.net
Is there a way that a combo box choice value (column 0) in a grid can be set and processed based on clicking image in another column (2) in the grid?
Re: Set selection based on clicking image in grid
Posted: Mon Dec 10, 2018 2:56 pm
by Scott Klement
The Word document that you attached doesn't work for me.
Re: Set selection based on clicking image in grid
Posted: Mon Dec 10, 2018 4:04 pm
by kmiles@misd.net
Here it as pdf . You should be able to view now.
Re: Set selection based on clicking image in grid
Posted: Mon Dec 10, 2018 4:12 pm
by Scott Klement
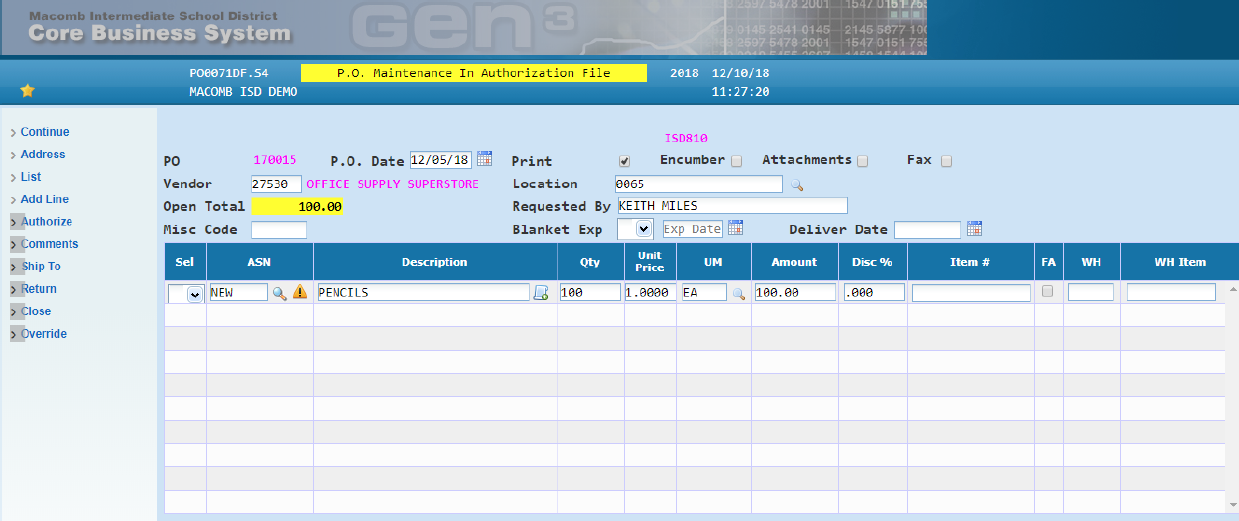
To save other people a little bit of time/effort... the only thing in the PDF is the following image:

- combopicture.png (118.96 KiB) Viewed 2550 times
The only other thing in the PDF is the text "Is there a way that a combo box choice value (column 0) in a grid can be set and processed based on clicking image in another column (2) in the grid?" (same thing he asked above)
Re: Set selection based on clicking image in grid
Posted: Mon Dec 10, 2018 4:16 pm
by Scott Klement
If I understand correctly, you want to click the "exclamation" icon, and have it fill in the contents of the combo box, then submit this to the server? Is that correct?
Or are you looking to change which options the user can select from in the combo box?
Re: Set selection based on clicking image in grid
Posted: Mon Dec 10, 2018 4:32 pm
by kmiles@misd.net
Sorry for confusion. The Description column has has 2 Icons in it one icon indicates there is a extended description for the line item and the second icon indicates no extended description. If the user selects a "D" in the selection combo box the program currently shows/edits the extended description.
I would like to change the program so that is the user clicks on the icon it would auto advance the "D" selection in the combo box.
Re: Set selection based on clicking image in grid
Posted: Mon Dec 10, 2018 5:01 pm
by Scott Klement
Have you tried doing something like this in the image's "onclick" property?
Code: Select all
pui.set("mycombo." + row, "D");
pui.click();
Replace "mycombo" with the id property of your combo box. Because it's in a grid, you must add a period followed by the row number. So if your ID is X, you'd have X.1 for row 1, X.2 for row 2, etc. There's a variable named "row" that contains the current row number, so in the above code I have "mycombo." + row, which will work if the id is "mycombo".
Have you tried this already?
Re: Set selection based on clicking image in grid
Posted: Tue Dec 11, 2018 9:35 am
by kmiles@misd.net
Thanks Scott that works perfectly.