Mark,
Rather than answer your question, I thought it'd be more useful to explain how to get the answer for yourself.
Web browsers control styling of screen elements using CSS. Web browsers have tools built-in that can tell you what CSS is in effect for a given element. I'll use Chrome as an example (though, other browsers are similar).
1. Press Ctrl-Shift-I to open the developer tools
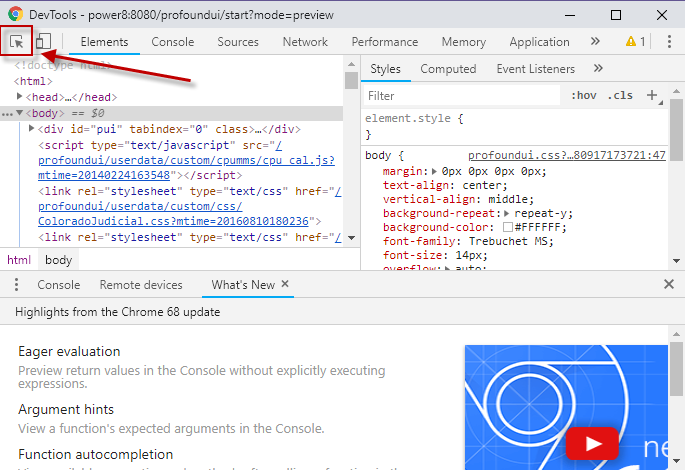
2. Click on the "Elements" tab. You should see something like this.

- inspector.png (81.52 KiB) Viewed 1625 times
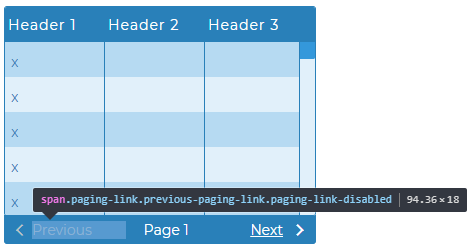
3. Click the little "arrow pointing in the box" icon (see previous screenshot). This tool is called the "inspector" and is a tool for debugging CSS styling. Once you've clicked it, your next mouse click should be on one of the paging links that you want to learn about. Before clicking (just mousing over) you'll see the HTML tag (span in this example) as well as the CSS classes.

- mouseover.png (9.45 KiB) Viewed 1625 times
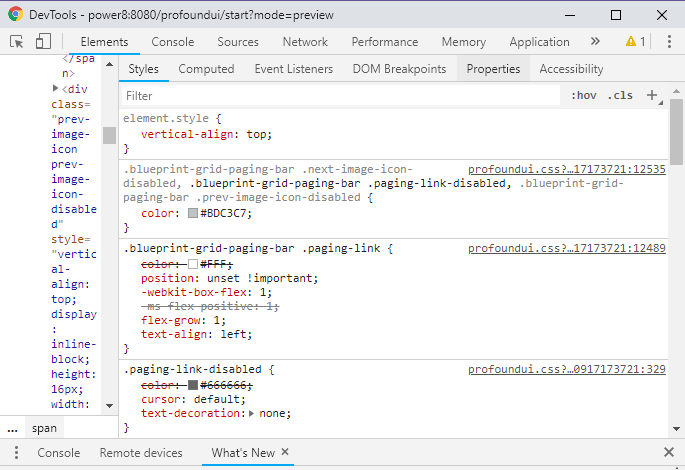
After clicking the "Elements" tab in the developer tools should highlight the HTML that makes up that part of the page. You can see the CSS class there, too, and all the tags its nested inside, etc. The best part, though is the "Styles" tab on the right. This tells you all of the CSS styles that are in effect, and which are overriding which other ones.

- styling.png (46.21 KiB) Viewed 1625 times
The concept behind CSS is that the styles "cascade" (indeed, CSS stands for "cascading style sheets"). In other words, they override each other. Generally, you'll have the built-in browser style, then that's overridden by our style in profoundui.css. Then this may be overridden by additional styles such as the styles for a grid, the styles for a particualr style of grid (in my example, I'm using the "blueprint" style grid), etc. Each more specific level overrides the more general levels.
The paging bar has classes named "paging-link" "paging-link-disabled" (because I happened to choose one that was disabled) "blueprint-grid-paging-bar", etc. So if we wanted to, we could change the font size for all paging bars, or change it just for blueprint grids, or even change it for only disabled paging links on grids. All we have to do is insert our own CSS code that overrides the existing styles.
It's important to understand that you can override stuff... because it would NOT be a good idea to change profound's supplied CSS files. If you did that, your changes would be wiped out next time you installed an update. But, if you insert your own CSS that only overrides the specific things you want to change, you can update Profound UI and your own customizations will not be affected.
4. Create your own CSS file that modifies the style. I called mine "mwalter.css". If you're running this through the Rich Display Controller (i.e. /profoundui/start or the "Rich" launcher in Atrium) place your css file in the IFS under /www/YOUR-INSTANCE/htdocs/profoundui/userdata/custom/css. If you're using Genie (or Genie Macro launcher in Atrium) put it under /www/YOUR-INSTANCE/htdocs/profoundui/userdata/genie skins/YOUR-SKIN.
5. If using Genie, you'll want to also add a <link> tag to your start.html file that tells it to load it. You'll find existing examples of CSS files in start.html, just copy the one named after your skin, and change it to "mwalter.css" (or whichever name you've chosen)
6. In the CSS file, put code like this (this is just an example):
This is extraordinarily flexible... you can override many different things at many different levels, and this is just one example. Since you mentioned the page number, you can follow the same process and simply add the CSS for that on to the bottom of the same file. If anything else comes up where you want to do the same thing in the future, you can do it the same way.
Obviously, this is a quick explanation. For a more in-depth explanation of CSS and how it works, check out this tutorial:
https://www.w3schools.com/Css/css_intro.asp