Page 1 of 1
Responsive Layout
Posted: Fri Aug 24, 2018 10:39 am
by pjshuey
Is there a way to change the background color on individual sections of the responsive layout?
Re: Responsive Layout
Posted: Fri Aug 24, 2018 11:18 am
by mwalter
Can you put a standard layout in the section. Set the height and length to 100%. Then set the background of that.
We haven't upgraded to 6 yet, so I can't try this. But, that's how I'd do it in HTML5. I'd place a DIV inside my col.... div, and set the background of that.
Re: Responsive Layout
Posted: Fri Aug 24, 2018 11:26 am
by pjshuey
I was hoping there is a way to do it using the new responsive layout widget without having to add a layout on top of it to get different colors in different sections.
Re: Responsive Layout
Posted: Fri Aug 24, 2018 1:39 pm
by Megan
Hello Patti,
This is certainly possible with the responsive layouts! To do this, you'll want to add rules to the 'style rules' property that will color the background of the containers. See the steps below.
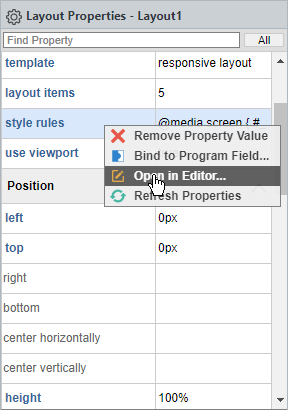
Right click the 'style rules' property and click 'Open in Editor...'

- openInEditor.png (12.28 KiB) Viewed 1299 times
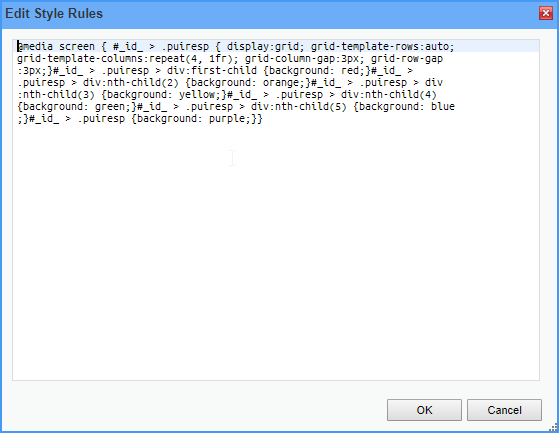
Example rules to add:

- editSylesRules.png (11.59 KiB) Viewed 1299 times
Code: Select all
@media screen {
#_id_>.puiresp {
display: grid;
grid-template-rows: auto;
grid-template-columns: repeat(4, 1fr);
grid-column-gap: 3px;
grid-row-gap: 3px;
}
#_id_>.puiresp>div:first-child {
background: red;
}
#_id_>.puiresp>div:nth-child(2) {
background: orange;
}
#_id_>.puiresp>div:nth-child(3) {
background: yellow;
}
#_id_>.puiresp>div:nth-child(4) {
background: green;
}
#_id_>.puiresp>div:nth-child(5) {
background: blue;
}
#_id_>.puiresp {
background: purple;
}
}
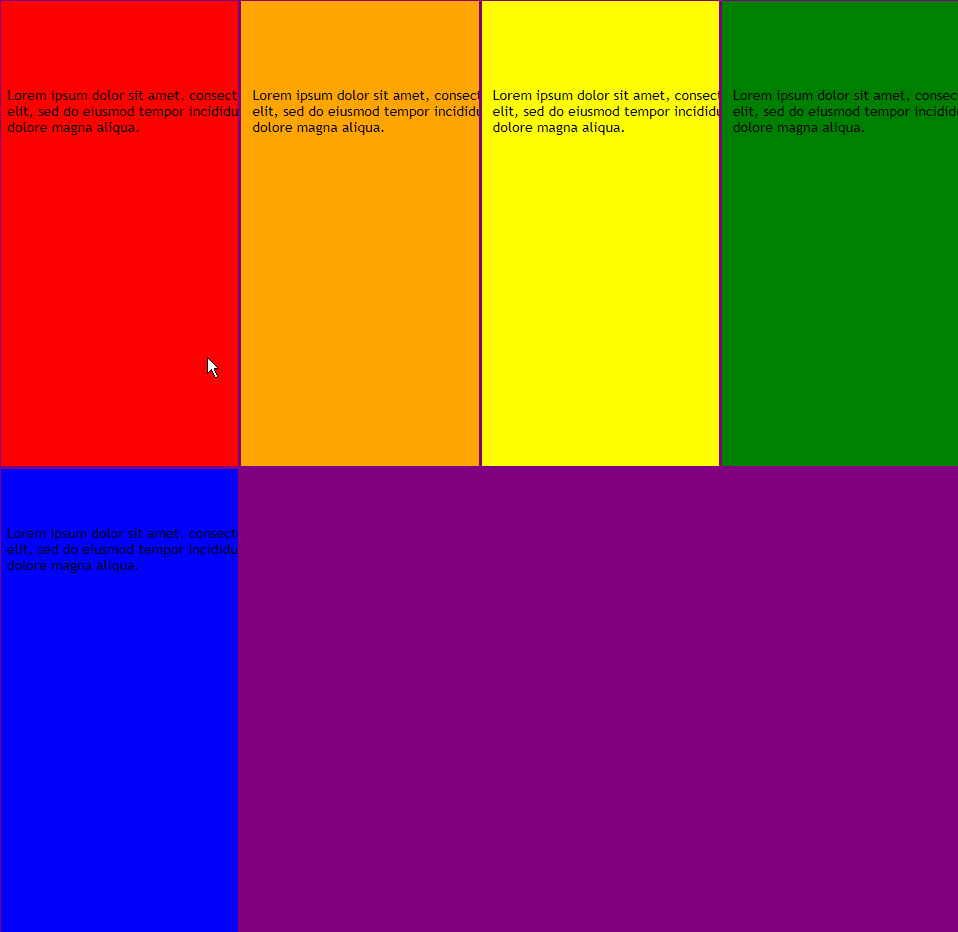
Result:

- rainbowRespLayout.png (26.48 KiB) Viewed 1299 times
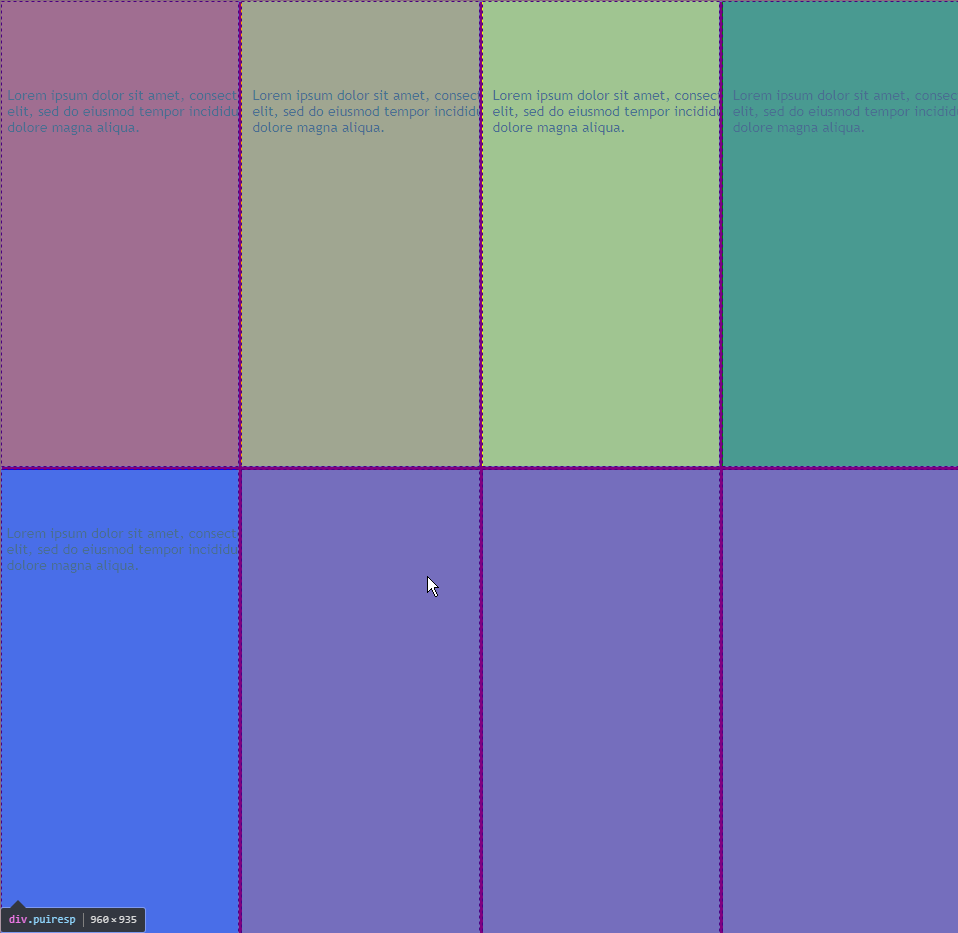
To see the structure and order of responsive layout, you can use the developer tools of your browser. In Chrome, the tools can be opened with Ctrl + Shift + I. Ctrl + Shift + C can be used to highlight and select the element you want to view in the developers tools.
Using Ctrl + Shift + C to highlight element:

- ctrlShiftC.png (32.16 KiB) Viewed 1299 times
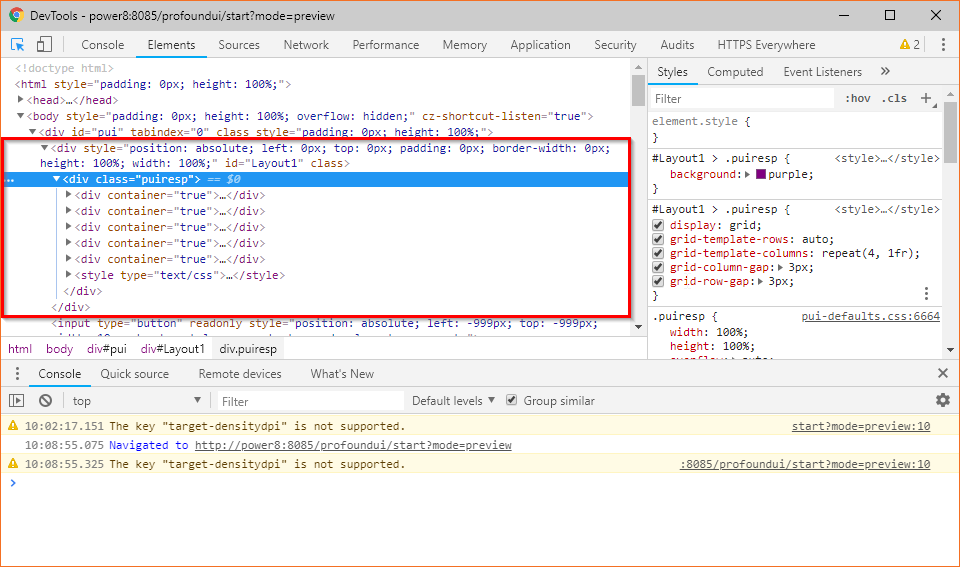
Responsive Layout in Developers Tools:

- respLayoutInDT.png (55.97 KiB) Viewed 1299 times
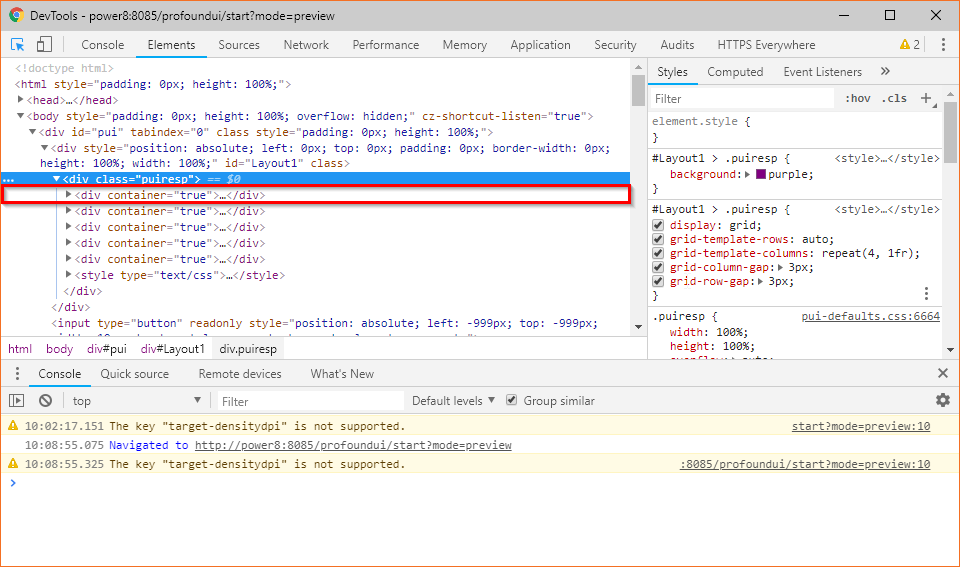
div:first-child, the red container:

- firstChild-RedContainer.png (56.14 KiB) Viewed 1299 times
Additional information on CSS Selectors:
https://www.w3schools.com/cssref/css_selectors.asp
We hope this helps! If you have any questions or concerns, please let us know and we'll be happy to help!
Thanks,
Re: Responsive Layout
Posted: Fri Aug 24, 2018 2:41 pm
by pjshuey
Thanks Megan! This is exactly what I needed!