Page 1 of 3
Response object documentation corrections
Posted: Mon Jul 03, 2017 3:08 pm
by shelfos
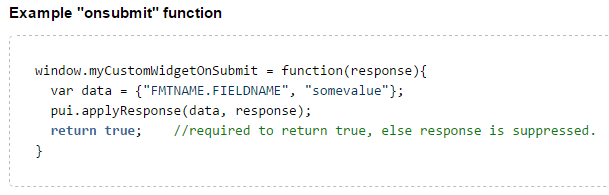
The following documentation page explains how to pass a response value back to IBM i program when using custom widgets:
http://www.profoundlogic.com/docs/displ ... onse+Value
As of today, there are a couple errors that in the documentation that will prevent it from working correctly.
Incorrect:

- onsubmit_bad.PNG (13.37 KiB) Viewed 5749 times
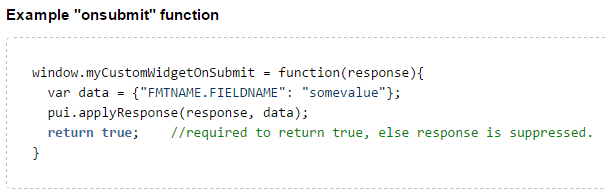
Corrected:

- onsubmit_good.PNG (13.25 KiB) Viewed 5749 times
-Replaced comma with colon in javascript object named data
-Switched Response and Data parmaters.
Thanks,
Sheldon
Re: Response object documentation corrections
Posted: Wed Jul 05, 2017 2:25 am
by Scott Klement
I agree, that documentation isn't right.
I wonder why pui.applyResponse is used at all? I thought pui.applyResponse() was for copying data from the response to the main data when driving the screens with JavaScript (and the pui.show API). If you're just adding a variable to the response sent back to IBM i, why not do this?
Code: Select all
window.myCustomWidgetOnSubmit = function(response){
response["FMTNAME.FIELDNAME"] = "somevalue";
return true;
}
But, maybe there's something I'm not understanding. I'll talk to some people and see if I can find out why these examples were written this way.
Re: Response object documentation corrections
Posted: Wed Jul 05, 2017 11:49 am
by matt.denninghoff
Sorry about that mistake. I meant to show a way to copy values from one object to another without coding your own loop. I removed pui.applyResponse from the "custom widget response" documentation; it's not required, and it's simpler doing it Scott's way.
Re: Response object documentation corrections
Posted: Thu Feb 01, 2018 2:45 pm
by abhimanu21
We are having problem with sending custom widget response back to IBM i. Can you please suggest where to keep the yCustomWidgetOnSubmit function logic to make it work.
Re: Response object documentation corrections
Posted: Thu Feb 01, 2018 2:54 pm
by Scott Klement
You can keep the logic anywhere, as long as it's loaded (defined) before the onsubmit function is run.
In my own projects, I either define it in the onsubmit event itself (when the logic is specific to the screen) or in a separate JavaScript file if you plan to use it from multiple displays.
Re: Response object documentation corrections
Posted: Fri Feb 02, 2018 10:31 am
by abhimanu21
I am new with developing Custom widget and want to use this new custom widget for multiple display files. Custom widget is clickable widget, when clicked should send the response back to RPG program.
Please see below queries,
1. When i try to add property 'response' to this custom widget in it's separate javascript file, i am able to send control back to RPG program. However this is causing to fail another widget processing. Most of the other widgets (dropdown, output fields etc) are not holding there properties like binded RPG fields even on different display files where we are not using these custom widgets.
2. Then i tried to add property with some other name 'custom-response'. Now it is not returning control back to RPG program and not clickable anymore.
3. Then i came across this window.myCustomWidgetOnSubmit function thinking this can help. Can i create a new javascript file in path "htdocs/profoundui/userdata/custom/js/" to keep this function logic?
4. Can this function be named anything or it has to be "myCustomWidgetOnSubmit"?
5. Do i need to add this function call to record format 'OnSubmit' function manually everytime i want to use this custom widget? Is there a way so that when i add the custom widget to any record format, record format OnSubmit property is set to this function call by default.
Please let me know if i am doing anything/everything wrong here.
Re: Response object documentation corrections
Posted: Fri Feb 02, 2018 1:43 pm
by Scott Klement
abhimanu21 wrote:1. When i try to add property 'response' to this custom widget in it's separate javascript file, i am able to send control back to RPG program. However this is causing to fail another widget processing. Most of the other widgets (dropdown, output fields etc) are not holding there properties like binded RPG fields even on different display files where we are not using these custom widgets.
We already have a property named "response". When you choose a property that has the same name as ours, yours will replace ours and that will cause all sorts of strange things to happen. Pick a unique name.
abhimanu21 wrote:2. Then i tried to add property with some other name 'custom-response'. Now it is not returning control back to RPG program and not clickable anymore.
You need to write code that calls pui.click() or similar to return control to the RPG program. Do not expect it to happen automatically.
abhimanu21 wrote:3. Then i came across this window.myCustomWidgetOnSubmit function thinking this can help. Can i create a new javascript file in path "htdocs/profoundui/userdata/custom/js/" to keep this function logic?
Yes, you can if you like. If you're using Genie, you'll also have to link that file into your Genie skin, as is normal for files in the userdata/custom area.
abhimanu21 wrote:4. Can this function be named anything or it has to be "myCustomWidgetOnSubmit"?
It doesnt matter what you call it.
abhimanu21 wrote:5. Do i need to add this function call to record format 'OnSubmit' function manually everytime i want to use this custom widget? Is there a way so that when i add the custom widget to any record format, record format OnSubmit property is set to this function call by default.
You have to call it from the onsubmit routine. That is the only way you can manilpulate the response object.
Re: Response object documentation corrections
Posted: Fri Feb 02, 2018 2:27 pm
by abhimanu21
Thank you Scott for the details. Here is now what i did.
1. Created the new JS file and placed at path "htdocs/profoundui/userdata/custom/js/".
2. Added function call on record format OnSubmit event.
3. Added pui.click() on onclick event of custom widget to trigger the event.
Now able to get control back to RPG program because of pui.click(). However myCustomWidgetOnSubmit function is failing when i try to get "custom-response" property value. Please see below details & code i have and suggest if i am doing anything wrong.
Record format name: rcd01
Custom widget id on screen: "customwidget01"
property name: "custom-response" --> this is bound to rpg indicator field ClickMe (true/false.
Here is the function code:
window.myCustomWidgetOnSubmit = function(response){
response["rcd01.customwidget01"] = "custom-response";
return true; //required to return true; otherwise the response would be suppressed.
}
I am not getting any values in "ClickMe" field in rpg.
Re: Response object documentation corrections
Posted: Fri Feb 02, 2018 5:36 pm
by Scott Klement
The value you set in the response must be UPPERCASE and must be the field name (not the widget id). Remember, this is the data sent to the RPG program, you're not manipulating the DOM, here, you're setting a variable for the display file to relay to the RPG program.
Code: Select all
window.myCustomWidgetOnSubmit = function(response) {
response["RCD01.CLICKME"] = "custom-response";
return true; //required to return true; otherwise the response would be suppressed.
}
Re: Response object documentation corrections
Posted: Sat Feb 03, 2018 9:54 pm
by abhimanu21
I am able to get value in RPG program now. However the value i am receiving in 'ClickMe' field in RPG program is 'c' instead of getting '0' or '1'. ClickMe field is declared as indicator field with true/false value set.
1. I think it is coming as first byte from text "custom-response". Is there is other way to pass the property value then what i am doing?
2. Also please suggest how to make this JS logic independent of hard-coded record format name, RPG field name and property name. Do we have to add any logic to custom widget js as well to make it independent of hard coded logic.
Tried to use DOM div to get "pui", containing the properties, "fieldName" and "formatName". However i don't see these 2 properties listed there.
Am i missng anything? We are at 5.10.0 version.