Page 1 of 1
Label for
Posted: Sat Oct 15, 2016 10:55 am
by tpataki
Hi all,
Does anyone have experience with the <label for> in conjunction with input fields.
Unfortunately, no further information in the online help are included.
My Profoundui version is 5.6.0
Thanks in advance
Tom
Re: Label for
Posted: Mon Oct 17, 2016 9:14 am
by Glenn
Tom,
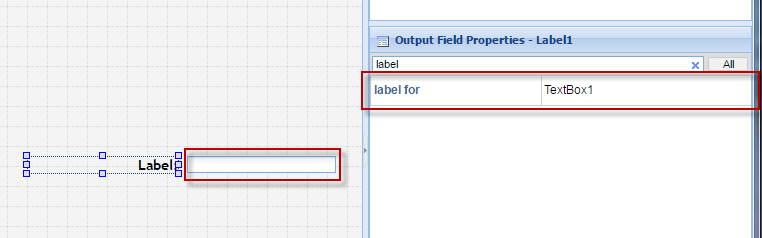
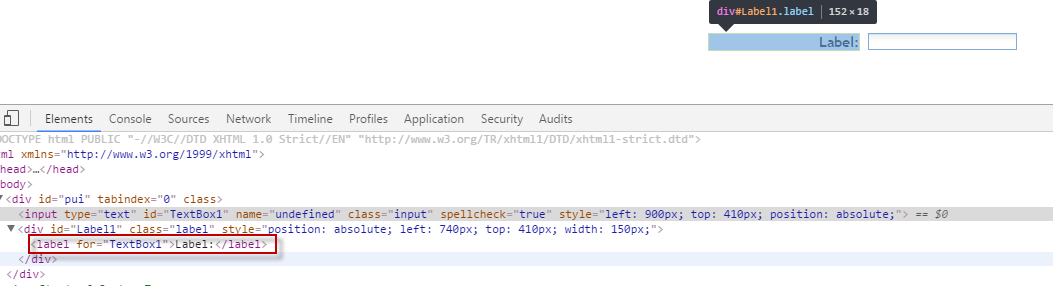
The 'label for' property is used on a dynamic output field (or label) widget to generate a <label for> wrapper around itself that points to the specified input element. See screenshot below for a simple example.

- forum.png (12.57 KiB) Viewed 804 times

- forum1.png (41.32 KiB) Viewed 804 times
The idea is that you would 'connect' the output field to the textbox. Does that answer your question?
Glenn
Re: Label for
Posted: Thu Oct 20, 2016 1:52 am
by tpataki
Thanks Glen,
my question is answered.
Would it also possible to create the following example?
The purpose ist to display a readonly text within a textarea
<Div id = "group">
<Label for = "field"> read only text </ label>
<Textarea name = "field" id = "field"> custom input text</ textarea>
</ Div>
Re: Label for
Posted: Wed Nov 16, 2016 4:27 pm
by matt.denninghoff
The process for a textarea is the same as with an input field: specify the textarea's ID in the label's "label for" property.
For example, if your textarea had the ID, "TextArea1", then your label's "label for" property would be this value: TextArea1. Then HTML like this would be produced:
Code: Select all
<textarea id="TextArea1"></textarea>
<div id="Label1">
<label for="TextArea1">This is a text area:</label>
</div>