Page 1 of 1
Mobile Grid Row Background Color
Posted: Mon Sep 26, 2016 9:35 am
by mwalter
I'm trying to set the background color of a mobile grid programmatically. I've tried two different methods. One, binding the odd and even row background colors to a 7 byte field, then passing in the hex color value. And, binding those fields to an indicator value, and setting the off and on values to the colors I want. Neither have any effect on the grid.
Any ideas?
Re: Mobile Grid Row Background Color
Posted: Mon Sep 26, 2016 11:46 am
by Colin McNeill
Mark,
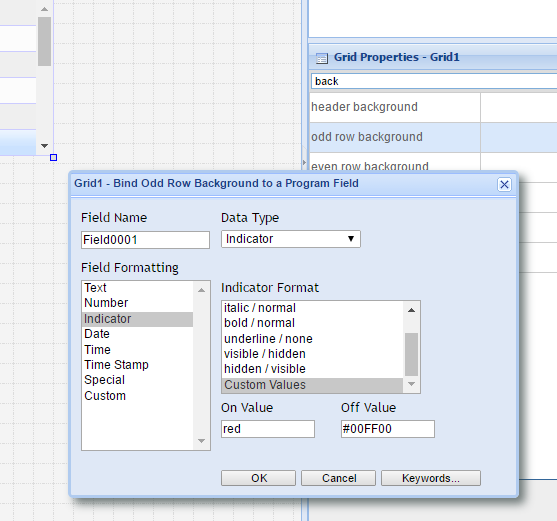
You're on the right track. In the designer, when you bind an indicator to represent a background color, you need to set the field formatting to 'indicator' and select the 'custom values' for the indicator format. Then you can either select the hex value, or simple color names like in the screen shot below.

- backcolor.png (29.59 KiB) Viewed 3124 times
Please write back if you still experience troubles!
Re: Mobile Grid Row Background Color
Posted: Mon Sep 26, 2016 12:16 pm
by Scott Klement
Mark,
In order to give it a rounded, silvery sort of appearance, the mobile grid uses an image for it's background. The image is applied via the "mobile-grid" CSS class -- if you look at the CSS class for the grid widget, you'll see that it has already been set to "mobile-grid". Since this image takes precedence over the background color, whatever color you set will not be visible.
Try changing the CSS class to "simple-grid". You'll lose the fancy rounded effect, but your odd/even colors should start working.
Good luck
Re: Mobile Grid Row Background Color
Posted: Mon Sep 26, 2016 12:36 pm
by mwalter
If I use that CSS class, will the grid be scrolling? This is to be used as mobile so I need a scrolling grid.
Re: Mobile Grid Row Background Color
Posted: Mon Sep 26, 2016 1:28 pm
by Scott Klement
Changing the CSS class doesn't affect how the grid scrolls.
Re: Mobile Grid Row Background Color
Posted: Mon Sep 26, 2016 3:36 pm
by mwalter
Thanks, Scott.
Re: Mobile Grid Row Background Color
Posted: Tue Sep 27, 2016 8:37 am
by mwalter
Ok, I was able to get the color to change, but it looks like it's changing when the subfile grid is rendering. That is, the value effects the entire grid. I need to change the colors of the rows individually. Is this possible?
Re: Mobile Grid Row Background Color
Posted: Tue Sep 27, 2016 3:56 pm
by Scott Klement
Yes, that's the way the odd/even row colors are meant to work -- they always affect the entire grid. There isn't really an option for changing the individual rows, but here's a way you can do it:
1) drag a label widget into the grid cell.
2) set the labels left/top properties to 0, and the height/width properties to 100%.
3) bind the background color property of the label as desired.
4) delete the "value" property so that it does not say anything in the label
5) Use "Send to back" so that other widgets can appear on top of it.
If you have more than one column in your grid, you'll have to do this for each column. (But, the mobile grid has only one column by default)
Hope that helps!
Re: Mobile Grid Row Background Color
Posted: Wed Sep 28, 2016 1:38 pm
by mwalter
Thanks again, Scott.