Page 1 of 1
Mouse Over, displaying Image using a subfile field as a parameter
Posted: Fri Apr 22, 2016 10:49 am
by guscobos@gmail.com
I have to display a product image, using mouseover, using a subfile field! Can some one help?
the image is located in our web site, it works when the parameter is not in a subfile.
Here is what I'm trying but I get no Image.
Mouseover:
applyProperty("Image1", "image source","http://my.web.com/images/Picture/" + getObj("subfile").grid.getDataValue(row, 2)+"/bg_img01.jpg");
applyProperty("Image1", "visibility","visible");
Re: Mouse Over, displaying Image using a subfile field as a parameter
Posted: Sat Apr 23, 2016 3:43 am
by Scott Klement
Have you debugged it to find out why it's not working?
Add a line that says 'debugger;', this will force the JavaScript debugger to stop on that line.
Code: Select all
debugger;
applyProperty("Image1", "image source","http://my.web.com/images/Picture/" + getObj("subfile").grid.getDataValue(row, 2)+"/bg_img01.jpg");
applyProperty("Image1", "visibility","visible");
Step through the code and make sure that:
1) Start up the debugger (in the browser's developer tools) and move the mouse over the object.
2) Check if the 'row' variable is provided. (I didn't think that was provided on mouseover events, but I could be wrong?)
3) That getObj("subfile").grid.getDataValue() is providing the value you expect.
4) If all looks well in the JavaScript debugger, then look in the "Network" tab in the developer tools, you should see the URL for the image that it's trying to fetch. Does the URL look correct? When it fails, what is the error code in the network tab, what error messages are there?
Re: Mouse Over, displaying Image using a subfile field as a parameter
Posted: Tue Nov 08, 2016 12:43 pm
by guscobos@gmail.com
Thanks, but it doesn't help
Re: Mouse Over, displaying Image using a subfile field as a parameter
Posted: Tue Nov 08, 2016 3:45 pm
by Glenn
Gus,
When you are in debug, can you figure out why it's not working? Does the 'row' variable have a value in it?
Glenn
Re: Mouse Over, displaying Image using a subfile field as a parameter
Posted: Wed Nov 09, 2016 3:47 pm
by Colin McNeill
Gus,
I already sent you an email about this, but other customers may find this information helpful.
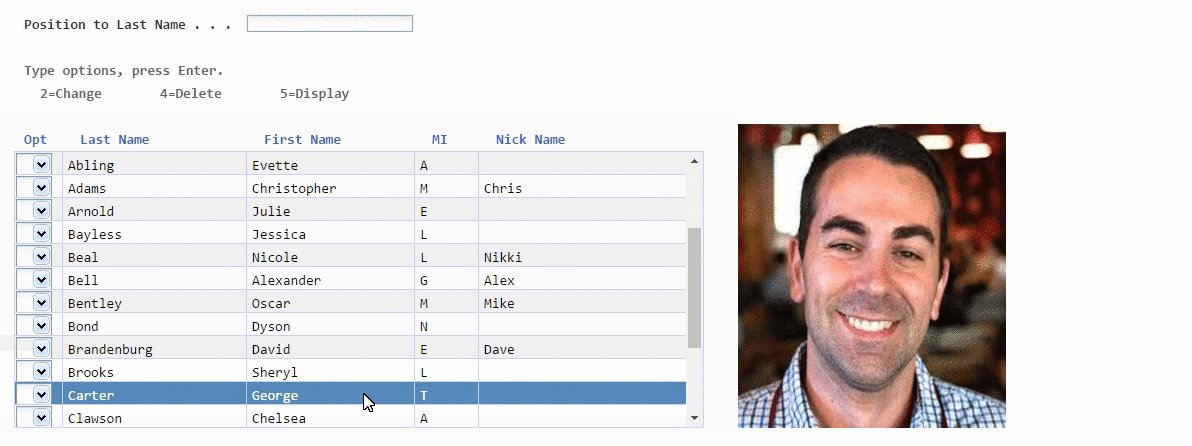
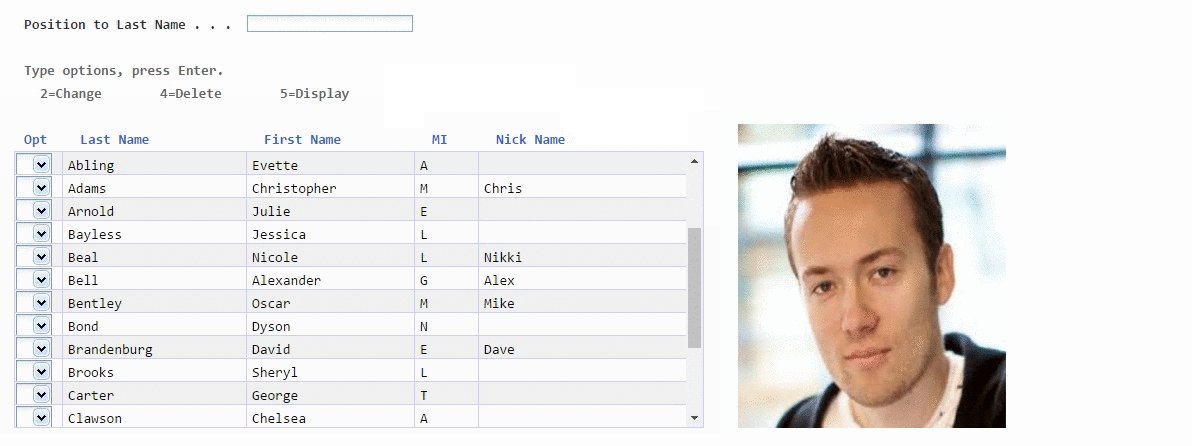
The goal of this example is to take the data from the cell value and apply it to the image source of the image. Therefore when you mouse over each individual row, a new picture will be shown for each row.
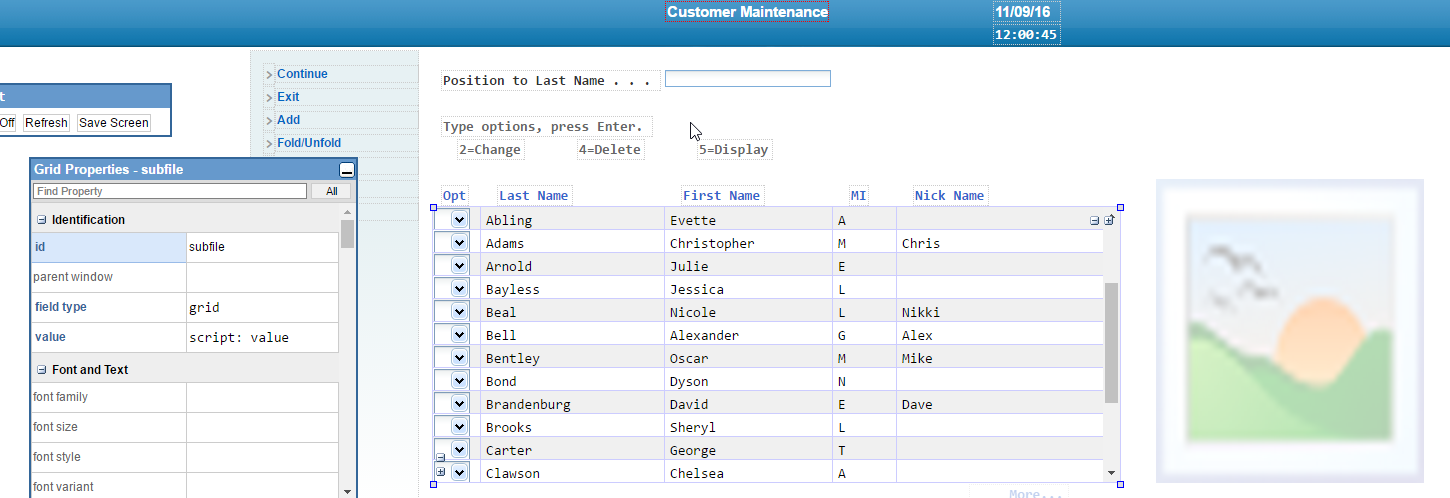
I’ve got a simple Genie screen with a subfile and a hidden image.

- initialscreen.png (104.58 KiB) Viewed 3257 times
Within the ‘Onrowmouseover’ event for the subfile I have the following JavaScript code:
Code: Select all
var value = getObj("subfile").grid.getCellValue(row, 1); // gets the value of the row in the ‘Last Name’ Column of the subfile grid
applyProperty("Image1", "image source", "/Mouse/" + value + ".jpg"); // applies the value to the image source for the picture
applyProperty("Image1", "visibility", "visible"); // makes image visible (the image is initially hidden)
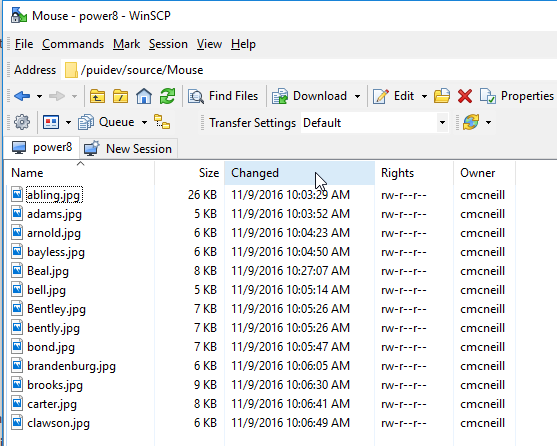
I have my images in a folder called ‘Mouse’ in the IFS. The image files are named based on the last names of the customers in the subfile. Making sure that this path name is correct is the trickiest part of this example.

- images.png (33.4 KiB) Viewed 3257 times
I believe within your forums post you used the ‘getDataValue()’ grid method. For Genie development you must use the ‘getCellValue()’ grid method. I’ll include documentation for both grid methods below.
http://www.profoundlogic.com/docs/pages ... Id=7865271
http://www.profoundlogic.com/docs/pages ... Id=4849913
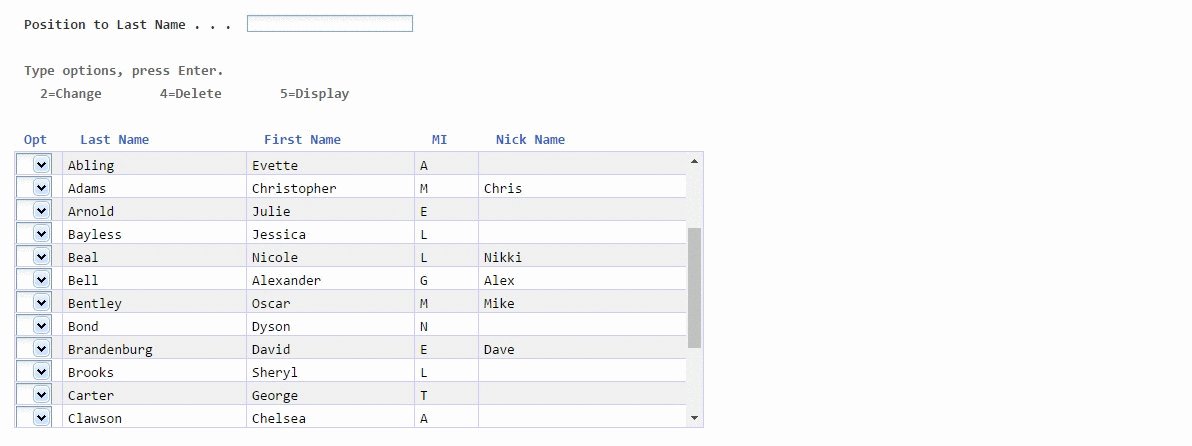
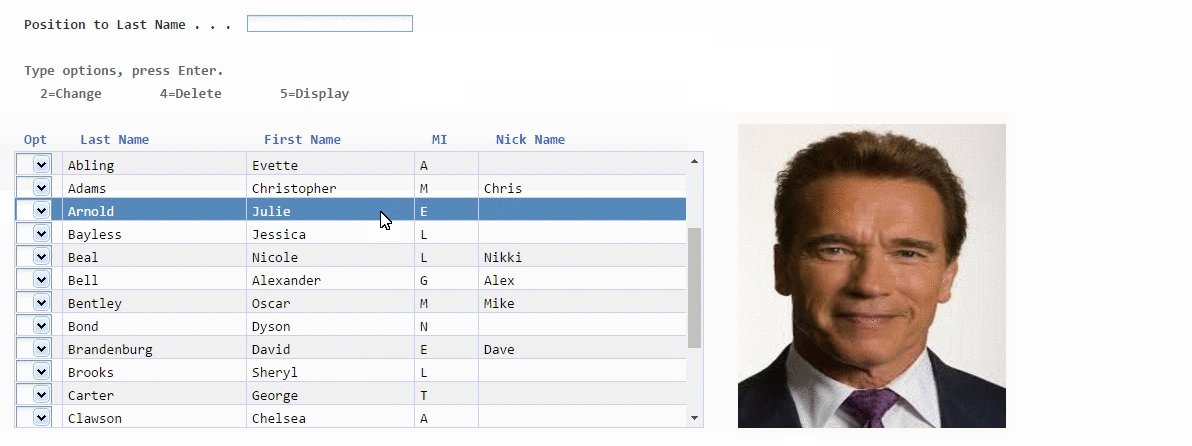
When you’re confident that your image source is correct, you should experience something like this:

- result.gif (2.07 MiB) Viewed 3257 times