Page 1 of 1
Button disabled=true is not visible with IE11
Posted: Wed Sep 30, 2015 6:13 am
by chs
Hi everyone,
We are experiencing the following issue with Internet Explorer 11:
When we set the button property disabled = true, the button is still visible as active (black instead of grey). The button cannot be clicked which is correct but the user doesn't see that the button is disabled.
This function worked correctly with Internet Explorer 9.
It seems to be a Microsoft issue and we also found the following link:
http://stackoverflow.com/questions/3005 ... ot-working
Is there a way we can disable a button with Internet Explorer 11 ?
Is a fix planned for this issue either on Microsoft or on Profound side ?
Thank you for your help in advance.
Christoph
Re: Button disabled=true is not visible with IE11
Posted: Wed Sep 30, 2015 4:23 pm
by Scott Klement
Christoph,
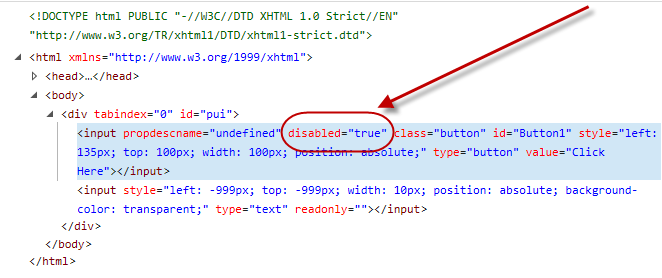
The link you provided says that the answer is to use "disabled" instead of "disable". Which is, indeed, what Profound UI is doing. Here is what I see when using Internet Explorer 11's "F12 developer tools" to debug a button:

- disabled.png (29.67 KiB) Viewed 8845 times
I'm thinking that this is a bug in Internet Explorer. I don't know whether Microsoft is going to fix it or not? (They've already stated that IE11 will be the last version of Internet Explorer, and they want everyone to move to their new browser called 'Edge' --- but I don't know if they will still fix bugs in IE11. They might?)
Since "disabled" doesn't seem to fix it, I'm not sure how we can work around the problem? Perhaps using a different type of button, such as a CSS button would work better?
Re: Button disabled=true is not visible with IE11
Posted: Thu Oct 01, 2015 4:48 am
by chs
Thank you for your input.
We have tried to disable a Gradient, a Graphik and multiple CSS buttons. Unfortunately all of these buttons were still visible as active with Internet Explorer 11 after disabling them.
In our opinion and according to our link we think the code disabled="disabled" could work with Internet Explorer 11. Is it possible to add a third value for the property disabled (true, false and disabled) for buttons? Of course it needs to be tested first before implementing.
If this is not possible, we only see one workaround to solve this issue which is to set disabled = true and color = grey at the same time and if we activate a button: disabled = false and color = black.
At the moment we are unable to switch to another browser because Internet Explorer 11 is still the strategic browser for the company.
Microsoft should fix this error but we also don't think they are going to fix this error soon.
Thank your for your help in advance.
Re: Button disabled=true is not visible with IE11
Posted: Wed Oct 21, 2015 10:52 am
by Glenn
Christoph,
You mention the following in your post...
In our opinion and according to our link we think the code disabled="disabled" could work with Internet Explorer 11. Is it possible to add a third value for the property disabled (true, false and disabled) for buttons? Of course it needs to be tested first before implementing.
If putting "disabled" in the disabled property does, in fact, work you could try binding the property to an RPG variable and put the literal "disabled" in the field. That should do what you are looking for.
Glenn
Re: Button disabled=true is not visible with IE11
Posted: Wed Oct 21, 2015 11:00 am
by Glenn
Christoph,
I misspoke. You are NOT able to bind a character variable to the 'disabled' property. It is limited to an indicator variable. Sorry for the confusion.
Glenn
Re: Button disabled=true is not visible with IE11
Posted: Wed Oct 21, 2015 11:12 am
by Scott Klement
Glenn's suggestion is a good one, though he's right that you cannot bind a character field to 'disabled'. Instead, though, you could do the following in your 'onload' event to see if the value 'disabled' would work better:
Code: Select all
applyProperty('Button1', 'disabled', 'disabled');
This essentially does what Glenn was thinking of, but allows you to specify whatever you like.
If this works well for you, then I would suggest instead of adding a 3rd value, a better solution would be for PUI to detect that you're using IE and set it to disabled="disabled" instead of disabled="true". That way whomever is making the screen wouldn't need to know which browser the end-user is using. PUI would automatically set the right value for the right browser.
Can you try this and see if it works the way you want? We'll set up a bug report for this and give you the details in an e-mail.
Re: Button disabled=true is not visible with IE11
Posted: Fri Oct 23, 2015 9:47 am
by chs
Thank you for your information.
I have received a Profound Logic Issue #1968. I sent a screen dump of our program and a print screen of the disabled button while using IE9 and while using IE11 to the Profound Logic Support.
We tried to set applyProperty('btnnotactive', 'disabled', 'disabled'); in the onload event of the format (btnnotactive is our button).
Unfortunately, this didn't work (the button was black and even active), although, as you can see in the following html code, disabled="disabled" is set:
<div
disabled="disabled" id="btnnotactive" style="left: 400px; top: 530px; width: 110px; position: absolute;"><span class="ui-btn ui-shadow ui-btn-corner-all ui-mini ui-btn-up-c" style="border-radius: 0px; height: 100%; margin-top: 0px; margin-bottom: 0px;"><span class="ui-btn-inner ui-btn-corner-all" style="border-radius: 0px;"><span class="ui-btn-text">Not active</span><span class="ui-icon ui-icon-shadow"></span></span></span></div>
We also tried the following: applyProperty('btnnotactive', 'disabled', 'true');
Then the button was inactive (which is correct) but black (which is not correct) and disabled="true" was set in the html code (which is correct).
According to the link
http://stackoverflow.com/questions/3005 ... ot-working the solution is:
<button>I am not disabled!</button>
<br /><br />
<input type="button" value="Disabled input" disabled/>
<button disabled>I am disabled!</button>
It seems like only the keyword disabled is used (disabled instead of disabled="disabled").
Do you agree that the solution is to set the keyword disabled only?
If so, which syntax do we have to use for applyProperty so only the keyword disabled will result in the html code?
Or is there another way to solve this problem?
Thank you for your help in advance.
Christoph
Re: Button disabled=true is not visible with IE11
Posted: Fri Oct 23, 2015 1:55 pm
by Scott Klement
I think if you use the 'regular' button widget, doing applyProperty as you have done will work. that is what generates the <input> HTML tag.
Generating 'disabled' property will never work on a div tag.
Re: Button disabled=true is not visible with IE11
Posted: Thu Oct 29, 2015 5:11 am
by chs
If we use a regular button (field type = button instead of field type = css button) it works fine.
The problem is that we would like to use the css button type.
We have also tested the button = disabled function with 2 other browsers such as Firefox and Google Chrome and have experienced the same issue as with Internet Explorer 11 (button = css button). The button is disabled (= cannot be clicked which is correct) but it is not visible for the user.
I have attached a file with 2 screenshots.
I have also sent this information to the Profound Logic Support (issue 1968).
Re: Button disabled=true is not visible with IE11
Posted: Fri Nov 06, 2015 12:00 pm
by chs
We have installed the latest Profound version 5.1.2
When setting disabled = true on a css button, the disabled setting is now visible and the button cannot be clicked with Internet Explorer 11, Chrome and Firefox.
Thank you for fixing this issue.
Christoph