Page 1 of 1
Mobile Client - Mobile Layout - Percentage Based Positioning - Soft Keyboard
Posted: Fri Sep 25, 2015 6:38 am
by Mark Smart
Hi all,
Probably a simple answer to this one, but I can't seem to find it.
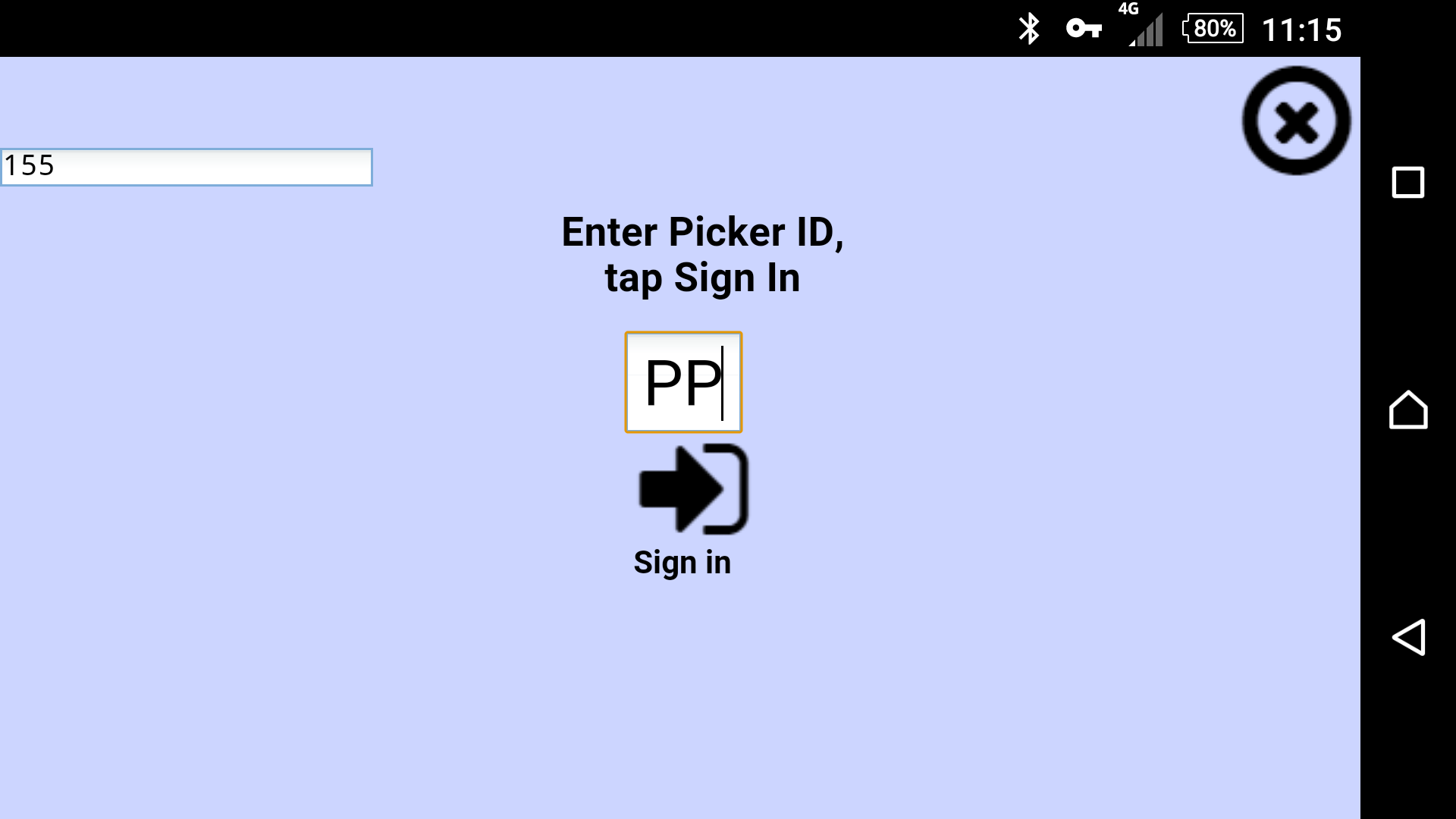
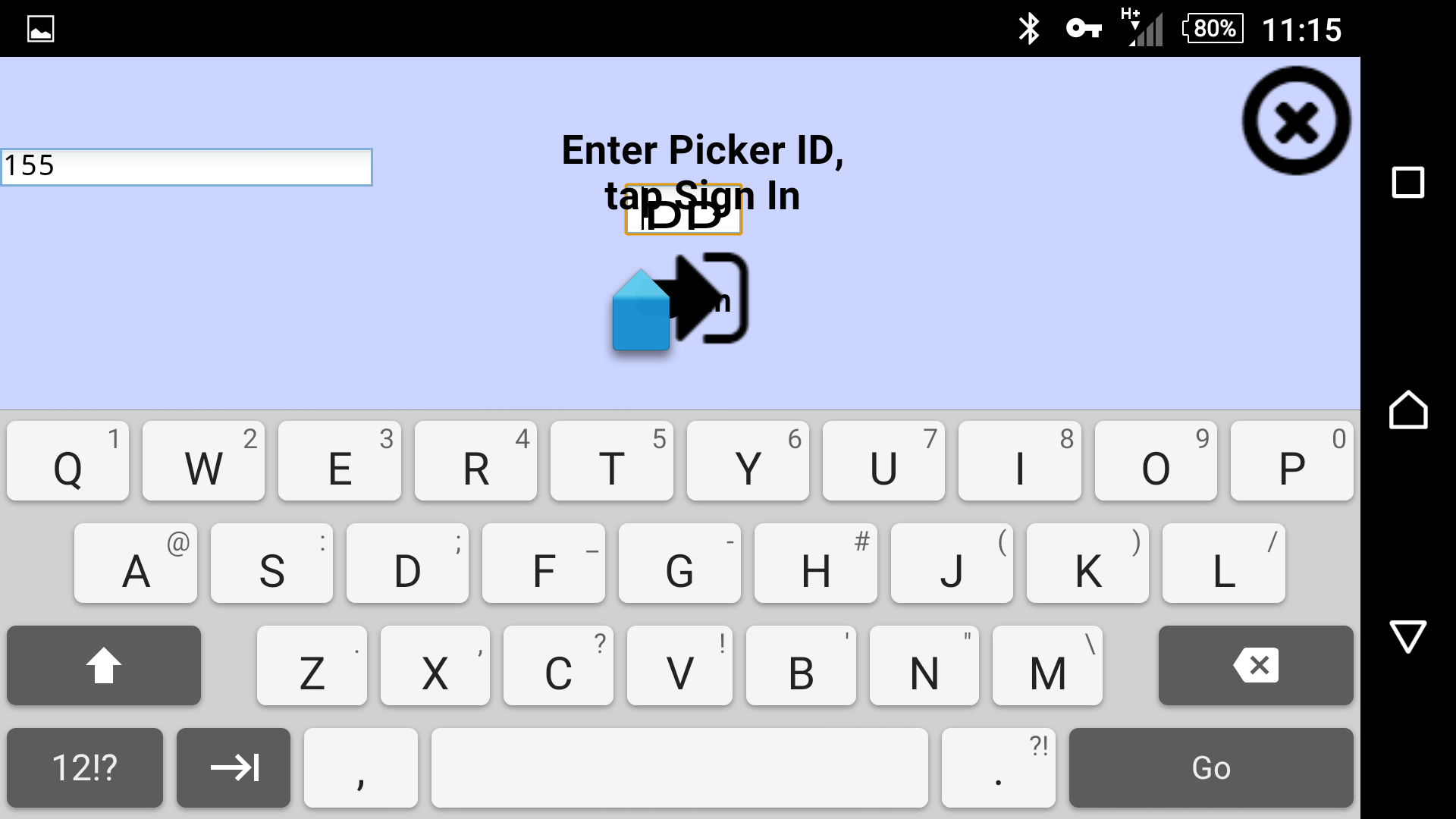
On a mobile device, when a textbox gains focus and the keyboard is displayed, the keyboard takes up a portion of the available layout height, causing a 360px height to become a 155px, for example. This results in controls that are positioned and sized using percentages to reposition and resize.
Is there a way of stopping this behaviour when a soft-keyboard is displayed?
Ideally, the layout would reposition so as the in-focus input control is above the keyboard keeping its original height.

- WithoutKeyboard.png (67.16 KiB) Viewed 1051 times

- WithKeyboard.png (129.72 KiB) Viewed 1051 times
Thanks for your help.
Mark
Re: Mobile Client - Mobile Layout - Percentage Based Positioning - Soft Keyboard
Posted: Fri Sep 25, 2015 12:44 pm
by Scott Klement
Are you running this in the Profound UI Mobile client on Android? Or is this in the device's browser? Or did you create your own app with PhoneGap, and if so, for what platform?
I tried this on iOS with the Profound UI Mobile Client and it didn't seem to do what you are describing.
Re: Mobile Client - Mobile Layout - Percentage Based Positioning - Soft Keyboard
Posted: Fri Sep 25, 2015 6:20 pm
by Antonio
I believe this is the default behavior on the android OS, but this can be configured in your android project's manifest file.
See here:
http://solutions.michaelbrooks.ca/2011/ ... -web-view/
http://stackoverflow.com/questions/4287 ... on-android
Let us know if this helps you get resolved or not.
Thanks!
Re: Mobile Client - Mobile Layout - Percentage Based Positioning - Soft Keyboard
Posted: Mon Sep 28, 2015 3:19 am
by Mark Smart
Scott Klement wrote:Are you running this in the Profound UI Mobile client on Android? Or is this in the device's browser? Or did you create your own app with PhoneGap, and if so, for what platform?
I tried this on iOS with the Profound UI Mobile Client and it didn't seem to do what you are describing.
Hi Scott,
Yes, this is the Profound UI Mobile Client on an Android 4.4.2 device.
Re: Mobile Client - Mobile Layout - Percentage Based Positioning - Soft Keyboard
Posted: Mon Sep 28, 2015 12:32 pm
by Antonio
Mark,
In that case we will have to look into this and see if its possible with some javascript coding or if it will require an update to our mobile client. I will keep you updated on this and let you know what we find.
Re: Mobile Client - Mobile Layout - Percentage Based Positioning - Soft Keyboard
Posted: Fri Oct 02, 2015 9:44 pm
by Antonio
Mark,
We are still looking into what the best fix for this should be.
In the meanwhile though, can you send us a copy of the display file you are working with here? There might be a suitable workaround in the meantime based on how the display file is setup.
You can do this by opening the screen in the designer, selecting the "save as" button at the top of the designer, selecting the local tab and saving the file on your local PC. Then attach that file in an email and send it to
support@profoundlogic.com. I have opened issue # 1877 for this issue, you can include that number in the subject.
Thanks!