Page 1 of 2
enter key perform like a tab, thru fields?
Posted: Thu Apr 09, 2015 7:08 pm
by mrssmitty15
In Profound ui is there a way to have the enter key perform like a tab key ?
Our users currently use a software product that when they press the enter key it tabs them to the next field. In profound ui the tab works fine but the users are use to using the enter key to tab thru the fields. Just wondering if there is an easy way to it.
Thanks,
Kathy
Re: enter key perform like a tab, thru fields?
Posted: Fri Apr 10, 2015 9:07 am
by Scott Klement
there is a screen-level property called "disable enter key" that can be set so that pressing enter will not submit the screen to the server.
is that what you're looking for?
Re: enter key perform like a tab, thru fields?
Posted: Fri Apr 10, 2015 10:06 am
by mrssmitty15
Scott,
I do know how to disable the enter key and that is not what I am looking for.
What the user wants is every time they press the enter key it will take them to the next field on the screen that can be updated and to the okay button. Currently, in profound all they have to do is press tab and all is well. BUT the user's current software system they are using, the enter key acts like a tab key. (Sometimes it is difficult for users to change their ways, especially when that have a rhythm they are use to). Hopefully that explanation clarifies the user's request.
Thanks,
Kathy
Re: enter key perform like a tab, thru fields?
Posted: Fri Apr 10, 2015 11:41 am
by Scott Klement
Each widget has "events", where you can run JavaScript code when something happens. Some of these are keyboard events -- so you could have code that runs when a key is pressed. You can check to see if the key was enter, and if so, write code that moves the cursor to the next field. So capturing the enter key is easy.
The tricky part is how to completely emulate the tab key? Because the browser normally handles this, it might not be that simple to try to make it work exactly the same.
We have a pui.fieldExit() API that can be used to move to the next field, but it won't be identical to the way tab works. FieldExit is, of course, meant to emulate the field exit function found on 5250, and therefore expects you to be in a text field. What if you're on a button or drop-down, what will it do?
You could, obviously, write your own JavaScript code to try to emulate what tab does... I'm just not sure how simple it would be. I'd have to try writing it and debugging it to get a good feel for what would work best.
Re: enter key perform like a tab, thru fields?
Posted: Fri Apr 10, 2015 12:39 pm
by Scott Klement
To illustrate what I meant in the last message, in a test environment, take a screen and modify it by adding this to the "onload" event (this is a record-format property):
Code: Select all
window.enterDoesTab = function(e) {
e = e || window.event;
if (e.keyCode == 13) {
preventEvent(e);
pui.fieldExit();
}
}
addEvent(pui.runtimeContainer, "keydown", enterDoesTab);
and in the 'onsubmit' event of the same record format, add this:
Code: Select all
removeEvent(pui.runtimeContainer,"keydown",enterDoesTab);
So what this does.... addEvent() API adds an "event handler" to the Profound UI Runtime Container (pui.runtimeContainer) which is the HTML element that all of your screens are drawn inside. Every time a key is pressed down ("keydown") it will run the routine named "enterDoesTab". The removeEvent() API removes that routine. So when this record format is loaded, that event handler is set up, and when it's resubmitted to the RPG program, it's removed.
The enterDoesTab function itself checks the keycode from the event that has occurred. if it is 13 (which is the enter key) it does two things:
1) preventEvent() stops the "enter" key from being pressed, so the default behavior of the enter key will not happen.
2) it calls the pui.fieldExit() API to move to the next field.
So if you were to save/compile/run this you'd see you have something very close to what you're asking for. Every tiime the user hits Enter, it moves the cursor to the next field.
The problem is -- it doesn't behave like tab, it behaves like field-exit. (So the contents of the field are wiped out, just like the 5250 field exit key.)
Unfortunately, we don't have a pui.gotoNextElement() routine that will move to the next element without wiping out the contents of the field. This is the problem. We could add one to Profound UI, of course... that's something I could do easily, but you'd need to modify your copy of Profound UI.
Or you (with my help) could write your own by retrieving the fields on the screen, figuring out which one is the next one, and moving to it... this is also possible, but it's a bit more advanced.
What do you think?
Re: enter key perform like a tab, thru fields?
Posted: Fri Apr 10, 2015 4:03 pm
by mrssmitty15
Scott, Thank you very much for all the information and insight. I truly appreciate your time & knowledge. Kathy
Re: enter key perform like a tab, thru fields?
Posted: Mon Apr 13, 2015 3:01 am
by Scott Klement
How would you like to proceed? Should I look into making a pui.gotoNextElement() and pui.gotoPreviousElement() API to make this work better? (We have something like this already under the covers in PUI. With a little bit of work, I could make it accessible to customers like yourself.)
Re: enter key perform like a tab, thru fields?
Posted: Mon Apr 13, 2015 10:56 pm
by Paul
On a related topic ....
If entry fields are moved around within the display you then need to start using tab index so that the tab goes to the next field. Is there a way to re-order the tab index automatically?
Re: enter key perform like a tab, thru fields?
Posted: Tue Apr 14, 2015 9:09 am
by Scott Klement
Paul,
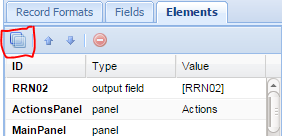
On the "elementd" tab on the right-hand side of the designer, you can control the sequence of the elements there by moving them around, this will control the tab sequence.
there's also an "auto arrange by element position" button that you can click to auto arrange them.
You should not need to use the "tab index" property at all.
Re: enter key perform like a tab, thru fields?
Posted: Tue Apr 14, 2015 9:10 am
by emhill
Paul,
While on the selected screen record format, click the "Elements" tab in the property window. There is an icon at the top left to "Auto Arrange by Element Position". This will auto arrange every element on the record format by it's position.
Hope that is what you are looking for.

- Auto Arrange.PNG (10.09 KiB) Viewed 6298 times