Page 1 of 1
Moving everything over to the left border
Posted: Thu Feb 05, 2015 4:52 pm
by rmarsh
Actually I believe I do need to move everything over to the left.
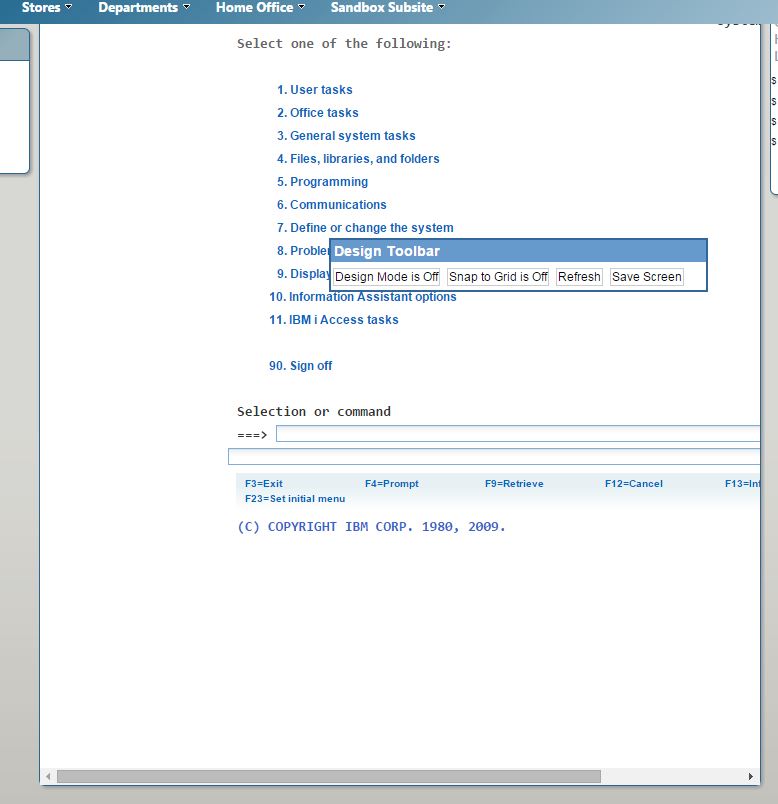
This is how the profound screen looks when framed in the company intranet page.

- iframe.JPG (58.41 KiB) Viewed 4216 times
The left hand border that lines things up nicely is -160
Note: I did have it rolled up a bit so the top is cut off. That lines up fine on the initial load.
Re: Moving everything over to the left border
Posted: Thu Feb 05, 2015 5:56 pm
by Scott Klement
Hi Ray,
In the hybrid skin's custom.js file, you'll find a function named hybridSkin.resizeArea which is calculating the position of this based on the window's width.
Code: Select all
hybridSkin.resizeArea = function() {
if (pui.genie.middleDiv != null) {
var div5250 = getObj("5250");
if (div5250 != null) {
var windowWidth = pui.getWindowSize().width;
if (pui.genie.displaySize == 132) {
pui.genie.middleDiv.style.height = "640px";
div5250.style.position = "absolute";
var position = (windowWidth - 950) / 2;
if (position < 180) position = 180;
div5250.style.left = position + "px";
}
else {
pui.genie.middleDiv.style.height = "560px";
div5250.style.position = "absolute";
var position = (windowWidth - 620) / 2;
if (position < 180) position = 180;
div5250.style.left = position + "px";
}
}
}
}
You'd need to adjust those calculations based on your new setup.
Re: Moving everything over to the left border
Posted: Thu Feb 05, 2015 6:12 pm
by Scott Klement
This resizeArea function isn't my code, so I don't know 100% how it works, but from looking at the code, it looks like it's trying to center the screen within your browser window. So it gets the width of the window (windowWidth variable) and subtracts the size of the 5250 screen (which is hardcoded here at 950 in 132 column mode vs 620 in 80 column mode) and divides the result by 2 to center it.
It then checks to see if the position it calculated is <180. This is presumably to make space for the link panel on the left, it wants to save 180 pixels for that panel -- so if it's less than 180, it makes it 180, so there's still space.
So I'm thinking in your case, you want it to be centered but not reserve space on the left.. So you would eliminate both lines that do this:
Code: Select all
if (position < 180) position = 180;
Just comment those out and it should no longer reserve space for the panel on the left. Let me know if that works for you.
Re: Moving everything over to the left border
Posted: Fri Feb 06, 2015 7:08 pm
by rmarsh
Thank you Scott. I will give that a try and let you know you how it works.
Re: Moving everything over to the left border
Posted: Wed Feb 11, 2015 2:51 pm
by rmarsh
That did not work, Scott. Didn't seem to affect anything.
Re: Moving everything over to the left border
Posted: Wed Feb 11, 2015 3:06 pm
by Scott Klement
Hi Ray,
I think, in order to help you further, I'm going to need a copy of your code so I can try it out myself, debug it, etc.
Can you go into your IFS and find the /www/PROFOUNDUI/htdocs/profoundui/userdata/genie skins/YOUR-SKIN folder? (replace 'YOUR-SKIN' with the name of your Genie skin.) Zip up this folder and send it to me. (You can e-mail it to
support@profoundlogic.com if it's too hard to upload here.)
I'll also need a JSON dump of the screen where you're trying to make this work. You can get that by pressing Ctrl-F9, the browser will ask you to download a file named 'json.txt', this is the JSON dump that I need.
Once I have both the zipped skin and json.txt file I can set it up on my server and try it out, then I can debug it and (hopefully) advise you further.
Thanks!
Re: Moving everything over to the left border
Posted: Wed Feb 11, 2015 4:47 pm
by rmarsh
Scott, I emailed the files to you.
Re: Moving everything over to the left border
Posted: Wed Feb 11, 2015 6:28 pm
by Scott Klement
I'm looking at this, and it no longer seems to be reserving space for the panel on the left.
However, it is set up to center the screen across the browser window. Is that what you're looking to change? You want it on the left instead?
If so, try this:
1) In custom.js,find the afterLoad() function and comment-out the calls to hybridSkin.resizeArea().
Right now it looks like this:
Code: Select all
hybridSkin.resizeArea();
window.onresize = function() {
hybridSkin.resizeArea();
}
Change it to:
Code: Select all
// hybridSkin.resizeArea();
// window.onresize = function() {
// hybridSkin.resizeArea();
// }
2) Save your changes to custom.js
3) In start.html, find the middleDiv and remove the 'centered' class.
Right now it's this:
Code: Select all
<div id="middle" class="middleDiv centered">
Change it to this:
Code: Select all
<div id="middle" class="middleDiv">
4) Save your changes to start.html
5) In a Genie session, click the 'Refresh' button on the design toolbar to force the browser to re-load the custom.js and start.html files.
That should stop it from centering the 5250 screen across the browser window if that's what you need.
Re: Moving everything over to the left border
Posted: Wed Feb 11, 2015 7:59 pm
by rmarsh
That did it. Thanks again Scott.