Hello Michael,
The easiest way to find out the values you need to assign is to start by making a widget in the designer that has the values you want, and then saving that to a "local file" so you can see the JSON it created. Then, whatever JSON the designer created for a given widget property can be put in the "defaults" section for the derived widget.
For example, let's say I wanted to create my own button widget that is derived from the standard Profound UI button, except that I wanted mine to be my standard "Cancel" button. In my derived widget, I want the height & width set to the size I always use, I want the response property to automatically be bound to an indicator named "Cancel", and I want the value property to be using translations, so that it says "Cancel" in English (but uses translations to show the equivalent word/phrase in other languages, too.)
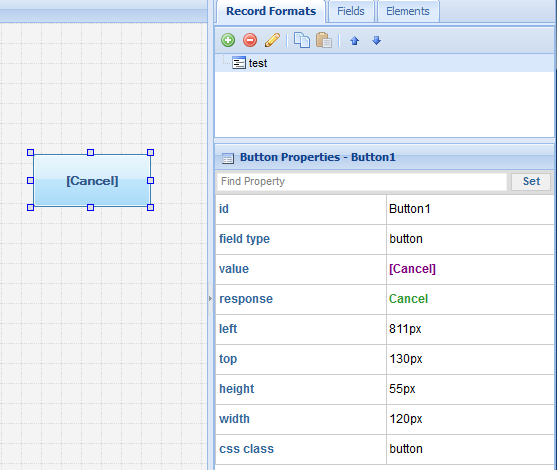
Step 1: Drag a standard button in the visual designer. Set the height, width, value and response properties the way I'll want them in my derived widget.

- derived1.png (21.69 KiB) Viewed 633 times
Step 2: Give it a record format name. The name isn't important -- but Profound UI will not let you save your changes without a name... So just set the record format name to "Test" or something similar.
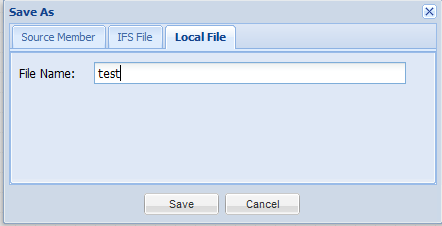
Step 3: Click "Save As" and choose "Local file". This lets you save the file to your PC, so you can see the JSON that PUI is generating. I used the name "test.json", but you can pick any name you like.

- derived2.png (6.69 KiB) Viewed 633 times
Step 4:: Open the "test.json" (or whatever name you chose) in a text editor such as Notepad. (To make mine easier to read, I've also manually added some line breaks and indenting...)
Code: Select all
{
"text":"",
"formats":[
{
"screen":{
"record format name":"test"
},
"items":[
{
"id":"Button1",
"field type":"button",
"css class":"button",
"left":"811px",
"top":"130px",
"width":"120px",
"height":"55px",
"value":{
"designValue":"[Cancel]",
"translations":[53]
},
"response":{
"fieldName":"Cancel",
"customTrue":"",
"customFalse":"",
"dataType":"indicator",
"formatting":"Indicator",
"indFormat":"1 / 0"
}
}
]
}
],
"keywords":[
]
}
The important thing to see here is that I can see the values that Profound UI has used for the "width", "height", "value" and "response" properties. These are the values I want to use in my derived widget. It's much easier to find out what these values are by making it in the designer and using "Save As" than it would be to type the JSON by hand.
Step 5: Now that I know what the values should be, I can put them in the "defaults" section of my call to pui.toolbox.add() for creating the derived widget.
Code: Select all
pui.toolbox.add({
category: "Common",
widget: "button",
text: "ScottK Button",
proxyHeight: 55,
proxyWidth: 120,
proxyHTML: '<button style="width:120px; height:55px">Cancel</button>',
defaults: {
"width": "120px",
"height": "55px",
"value":{
"designValue":"[Cancel]",
"translations":[53]
},
"response":{
"fieldName":"Cancel",
"customTrue":"",
"customFalse":"",
"dataType":"indicator",
"formatting":"Indicator",
"indFormat":"1 / 0"
}
}
});
Now I save my changes somewhere under userdata/custom (such as /www/PROFOUNDUI/htdocs/profoundui/userdata/custom/widgets/scottk_button.js, for example). As you normally would for a custom widget.
Step 7: Re-load the designer window (to pick up the change in the JavaScript -- make sure it pulls the new JS. You might have to clear your cache.) and try out your new custom widget. It should already have the height & width set, and the value should be set up with a translation, and the response should be set up as bound.