Page 1 of 1
text area wrapping
Posted: Fri Mar 14, 2014 12:27 am
by amc
I have a display file with a text area.
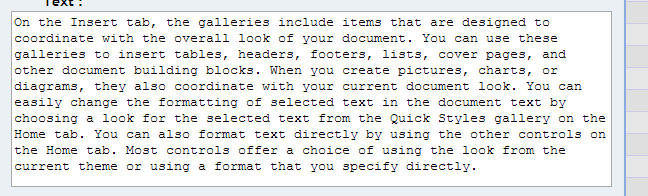
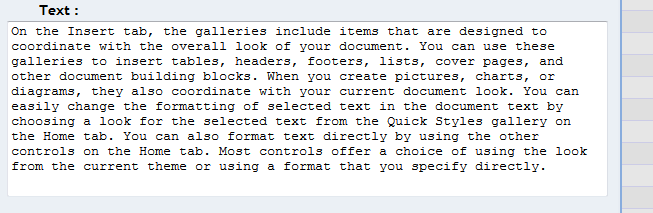
In Chrome & Firefox it works as expected, the text wraps at the edge of the text area.
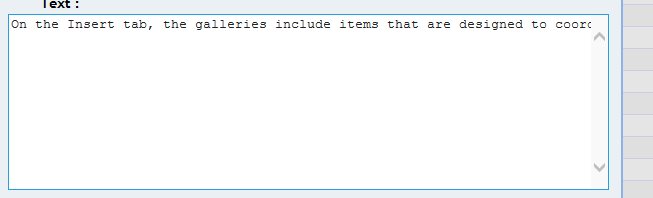
In IE, it just continues along 1 line.
How do I get it to wrap in IE ?
Thanks & regards
Tony C

- Chrome
- Chrome.png (17.75 KiB) Viewed 1066 times

- FireFox
- firefox.png (18.03 KiB) Viewed 1066 times

- IE
- IE.png (3.92 KiB) Viewed 1066 times
Re: text area wrapping
Posted: Fri Mar 14, 2014 10:04 am
by DaveLClarkI
Which version of IE? The following style works fine for me in IE9 and the other browsers:
Re: text area wrapping
Posted: Fri Mar 14, 2014 6:25 pm
by amc
IE 11 (11.04)
The wrapping occurs as the user types without applying any styles in Chrome & Firefox. I'll try the style suggested.
Re: text area wrapping
Posted: Fri Mar 14, 2014 6:33 pm
by Scott Klement
What Dave says is correct. In fact, we added that same CSS style into the code in Profound UI on our dev box about a week ago when someone else reported this. It will be included in the next release of Profound UI.
You can easily fix this yourself by editing the following file in the IFS:
/www/PROFOUNDUI/htdocs/profoundui/proddata/css/profoundui.css
Look for the following code (near line 178 in my copy):
Code: Select all
TEXTAREA {
z-index: 20;
resize: none;
}
Add in the white-space style so that it now looks like this:
Code: Select all
TEXTAREA {
z-index: 20;
resize: none;
white-space: pre-wrap;
}
Save your changes. Then, clear your browser cache and try again.
Re: text area wrapping
Posted: Fri Mar 14, 2014 7:25 pm
by amc
Thanks Scott & Dave, works like a treat :)