Page 1 of 1
Changing Rendered Screen Size
Posted: Mon Feb 10, 2014 2:12 pm
by Wayne C.
We are slowly converting our users over from green screen to the Genie version. Is there a way (besides changing the individual computer screen resolution) to globally enlarge the size of the Genie screen rendering? We have a new company/branch that is using our application software. Last week they were given access to the genie version. The main user fell in love with the functionality of our Genie version. However, he is using a 24" monitor and the Genie rendering uses only about 50% of the available screen. He said he would have an easier time using it and convincing other users to use it if it was larger and easier to see.
I've been looking at the Profound website and other files like custom.js regarding this but haven't really found anything. We're open to creating another skin that could be used solely on the 24" monitors if that's necessary. Is there a factor somewhere that can be modified to or what is the best strategy to accomplish this?
Thanks in advance.
Re: Changing Rendered Screen Size
Posted: Mon Feb 10, 2014 2:24 pm
by Alex
Before modifying the skins, etc. have you considered using the browser's Zoom feature? Browsers nowadays have the ability to "magnify" the view ... so you can have the user try 150% zoom for example. Just a thought.
Re: Changing Rendered Screen Size
Posted: Mon Feb 10, 2014 2:59 pm
by Scott Klement
To expand a bit on what Alex said....
it's possible to make Genie draw a larger screen. Doing this will perhaps take a bit of trial and error -- but, there are two areas in which you'd need to make changes. One is the X/Y multiplier, the other are the fonts used by the CSS for your Genie skin. The X/Y multiplier values are changed in the Genie Administrator and they represent how Genie converts character positions into pixels on the web page. If the IBM i sends "row 10, column 15", for example, Genie multiplies the column by the X multiplier and the row by the Y multiplier to calculate the pixel coordinates, and then draws the text starting at that point. The other area is the CSS -- this controls which fonts are used and what size they are (as well as other things, such as colors, etc.) So you'd want to increase the font sizes and adjust the multipliers to make the larger font size look good and take up the amount of screen that you want. However, there's a big caveat with this approach -- all of the customizations that you've made to the screens may no longer look right. Your customizations may no longer line up as expected, or may be too small, etc. So you'd have to go through all of your screen customizations and adjust them.
That's why Alex recommends (and I do too) that you first see if the browser zoom feature will work. The browser zoom is a user-controlled feature (it's not something you can control from your Genie skin), but it's very nice because it increases almost everything on the screen proportionately so you don't have to change anyting in your skin. And since each user can adjust it themselves, you don't have to worry about different users preferring different screen sizes, since they can each adjust their own to fit their tastes.
So, as Alex said, before diving in to modify the Genie skins, etc, I would try the browser's zoom to see if it works out for you. Explain to the user how it works, and see if that does a good job, etc.
Re: Changing Rendered Screen Size
Posted: Mon Feb 10, 2014 6:06 pm
by Wayne C.
Thanks Alex and Scott,
We adjusted the Zoom and that seems to do the trick. Showed our users how to do it and everybody is happy.
Re: Changing Rendered Screen Size
Posted: Tue Apr 24, 2018 6:03 am
by wsdweb
Hi,
we are looking for an solution to make our Genie Skins "bigger" also.
We can't fix the problem with the browser zoom because than our ProfoundUI Screens won't fit anymore (Responsive Desgin).
We can't tell our useres to change the zoom of the browser screen from program to program - depending if they are calling an
"old" (5250) program or a new (RichDisplay) Program out of the same start menu (RichDisplayFile).
We also tried to play around with x/y multipliers and with different font-sizes in our css-class - but this seems to be not the solution.
It doesn't matter what we try. We've always got a frame on the left side of every genie 5250 skin that we don't want to have.
It always looks like that the rendering of the 5250 screen does not begin on 0.0 pixel of the screen. It always looks like it
bengins with 0.150 Pixels. There is always a free and blocked area on the left side of the screen. every change we tried is starting from
about 150 Pixels from the left side. On the right side there seems to be NO limitations or frames.
Any Idea what we could do ? Are there any changes on genie planned to fix this ?
Best regards
Walter
Re: Changing Rendered Screen Size
Posted: Tue Apr 24, 2018 11:39 am
by Scott Klement
Genie doesn't add any frames... Unless that's something you added to your skin? You also mentioned that things start 150 pixels from the left of the screen, which is something I've not heard of before, and I can only guess this is something in your skin.
I would suggest contacting Profound Logic Support so that they can assist you with these issues.
Re: Changing Rendered Screen Size
Posted: Tue Apr 24, 2018 11:41 am
by Megan
Hello Walter,
We'd be more than happy to look into a solution for you, but we could use some additional information. What browser(s) are you using to view Genie? Could you send us a zipped copy of the Genie skin that you are using to our support email address,
support@profoundlogic.com? That way, we can see what you are seeing and better investigate the issues that you are experiencing. Your skin’s folder is located in the following IFS directory:
/www/[instance name]/htdocs/profoundui/userdata/genie skins/[skin name]
Where [instance name] is the name of your instance (the default is “profoundui”) and [skin name] is the name of your Genie skin. Please zip this folder and send this to us.
Thanks!
Re: Changing Rendered Screen Size
Posted: Wed Apr 25, 2018 4:31 am
by wsdweb
Hi Megan,
I have send you an e-mail with our genie-skin...
The Browsers we are using:
Microsoft Edge and Explorer
Google Chrome
Firefox
Opera
All in different versions (as installed/updated by the users).
The problem we've got is in every browser...
See the attched screenshots
"Bohle-Start-Screen.jpg"
and
"Bohle-Genie-Skin.jpg'
(Both Examples in Chrome on 100 % Browser View).
If I would expand the genie skin to 125 % the 5250 Screen it is getting bigger, but the empty space on the left side
is getting bigger too.
See screenshot "Genie-Skin on 125 percent in Chrome.jpg"
Thanks a lot,
Walter
Re: Changing Rendered Screen Size
Posted: Wed Apr 25, 2018 10:08 am
by Emily
Hi Walter,
We followed up with you on this through email, but we wanted to include our suggestions in this forum post, as well.
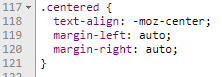
The empty space you are referring to on the left side of your screen exists because of some CSS included in your Genie skin. This middle section of the screen is told to be centered on the screen from the .centered class in the CSS file:

- img1.png (3.93 KiB) Viewed 7326 times
Notice the margin-left property. This is causing your screen's content to render in the middle of your screen instead of starting at the very left of the browser screen. You can change this by simply commenting out the
margin-left: auto; line in this class. This should cause your Genie screens to render on the very left-hand side of the browser window. You may still need to make some other changes to this skin if you are wanting your screens to take up the entire browser window, however this should help with the empty space you're referring to.
We hope that this helps!