Page 1 of 2
Visibility Indicator problem
Posted: Tue Oct 22, 2013 9:40 am
by Paul_Ramcharitar
Hi I have an indicator bound to a CSS Button. In my program I set the visibility of this button to show or hide the button. This functionality was working up to yesterday.
I noticed today when I used the program, the button is not showing up when it should. I then clicked on the spot where the button should be and the click event fired.
This has led me to believe that the button is actually there, but its not visible. If I clicked the spot where the button should be visible, the expected operations of the button occur.
I ran it in IE 10 and the latest Chrome browser.
I am using the latest version of profound ui (4.7.0).
Re: Visibility Indicator problem
Posted: Tue Oct 22, 2013 3:08 pm
by Scott Klement
I've been unable to reproduce this problem. I've created a display file with a CSS Button, and when visibility = hidden, I cannot click it. When visibility = visible, no problem.
Re: Visibility Indicator problem
Posted: Tue Oct 22, 2013 3:26 pm
by Paul_Ramcharitar
Hi, in my scenario, I bound the visibility property of the css button to an indicator. So in my program I show/hide the button by setting this indicator *on/*off.
Re: Visibility Indicator problem
Posted: Tue Oct 22, 2013 3:36 pm
by Scott Klement
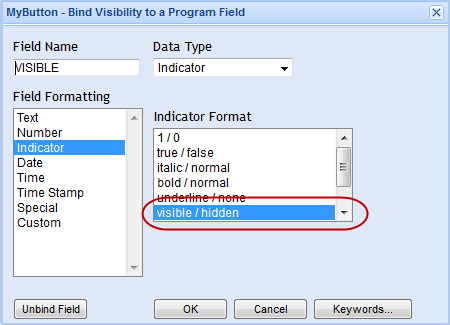
Please verify that the indicator format is set to "visible/hidden"

- visibility.png (16.63 KiB) Viewed 2066 times
This is what I'm using, and it seems to work fine.
Re: Visibility Indicator problem
Posted: Wed Oct 23, 2013 4:22 pm
by Paul_Ramcharitar
I notice it's only happening with a specific display. In my other programs its working normal.
The difference in this display is that the css button is in a tab panel. When I drag the button out of the tab panel, it works as it should.
I also noticed while inspecting the element in my browser, that a "display:none" property is being set on an anchor tag that is nested in the css button. i.e. when the button is in the tab panel.
Re: Visibility Indicator problem
Posted: Thu Oct 24, 2013 12:30 pm
by Scott Klement
In this case, can you send me a JSON screenshot? On the screen with the problem, press Ctrl-F9, it will ask you to download a file (json.txt), can you send that to me?
You can post it here in the forums, or e-mail to
support@profoundlogic.com
Re: Visibility Indicator problem
Posted: Thu Oct 24, 2013 1:56 pm
by Paul_Ramcharitar
I sent the json screenshot. Thanks
Re: Visibility Indicator problem
Posted: Thu Oct 24, 2013 4:48 pm
by Scott Klement
Hmmm... I have not received an e-mail from you.
It is possible that there is an issue with Profound's e-mail. I will check in to it. In the mean time, can you post it in the forums? Just use the "Upload attachment" option beneath the editor where you type in your message, it should be easy to upload.
If you have privacy concerns about posting to the forums, let me know and I'll see if I can set up an alternate e-mail address.
Re: Visibility Indicator problem
Posted: Fri Oct 25, 2013 8:16 am
by Paul_Ramcharitar
Hi scott, no problem. I've attached the json screenshot.
Re: Visibility Indicator problem
Posted: Tue Oct 29, 2013 3:51 pm
by Scott Klement
After a quick look at this... The way our tab panels work is that they draw all of the elements for all tabs, basically on top of each other, and they just "hide" the ones that don't pertain to the current tab. When you switch tabs, they un-hide the elements for that new tab, and hide all of the rest, etc.
I think this is conflicting with the way you're hiding the CSS button, and is what's causing the issue.
If I'm right, there's a relatively simple fix. Place a "simple layout" widget onto the tab, and put all of your elements into that. (including the CSS button.) When you do that and switch tabs, PUI will hide the layout instead of the individual widgets (but, hiding the layout should hide everything inside it automatically.)
Can you give that a try, and see if it helps? If not, let me know.